Hi guys
I'm trying to understand how to extract data from website but it's very hard (I'm not a python expert so FME is the perfect solution but......)
If I inspect the webpage it's very easy to extract the css selector then ........ it's very hard to use in FME
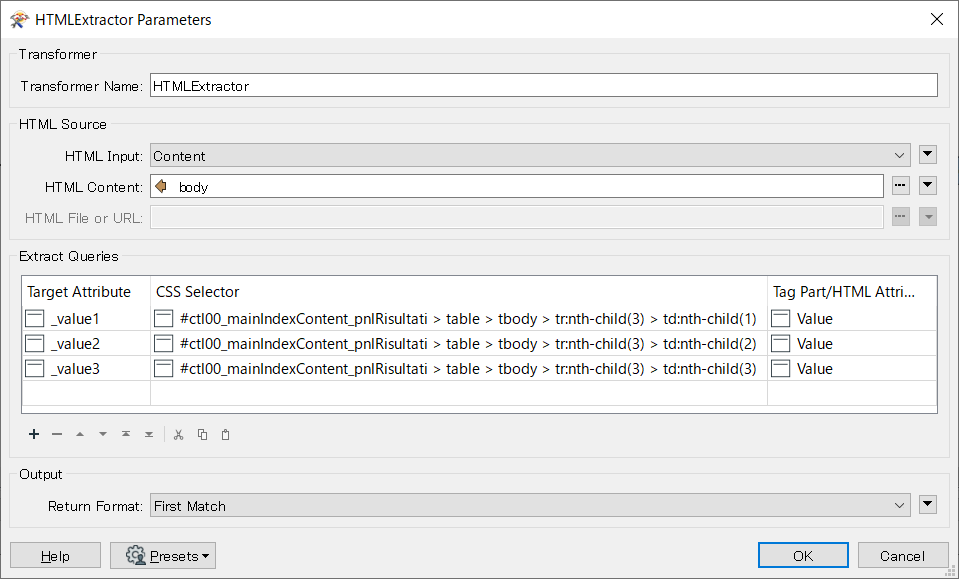
for ex I have this css selector for different value
#ctl00_mainIndexContent_pnlRisultati > table > tbody > tr:nth-child(3) > td:nth-child(1)
#ctl00_mainIndexContent_pnlRisultati > table > tbody > tr:nth-child(3) > td:nth-child(2)
#ctl00_mainIndexContent_pnlRisultati > table > tbody > tr:nth-child(3) > td:nth-child(3)
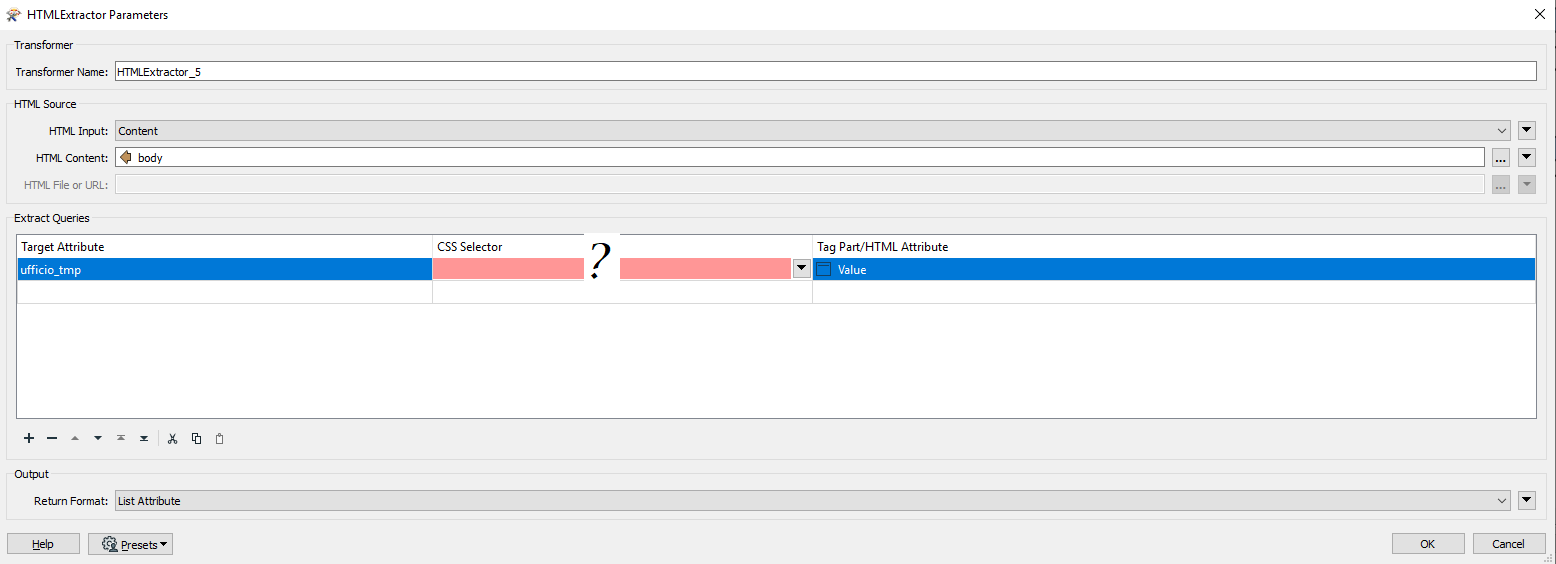
what I have to write in the field css selector of FME
to retrieve the data ?

thx in advance
Francesco