Hi,
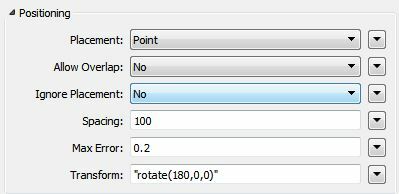
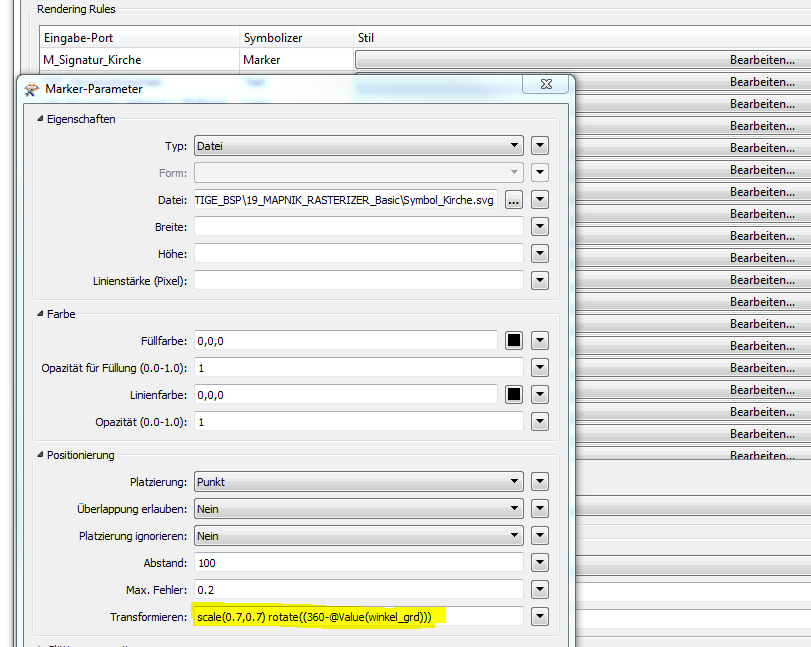
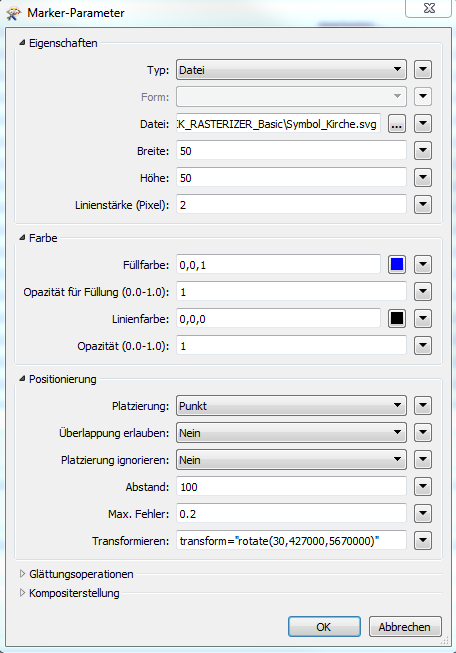
this time I need to rotate a svg-symbol based on an attributive value. I have set the parameters as
follows:

The parameters in the screenshots for rotation (e.g. 30 degree) and the optional coordinates of the rotation point are hard coded. In the real application they will be filled based on attributes.
Well I get this error:
Invalid Mapnik style configuration. The error was: Failed to parse transform: 'transform="rotate(30,427000,5670000)"
I have tried different Syntax, without success. Do you have any ideas? Maybe the integrated mapnik engine does not support rotation?