Hi all,
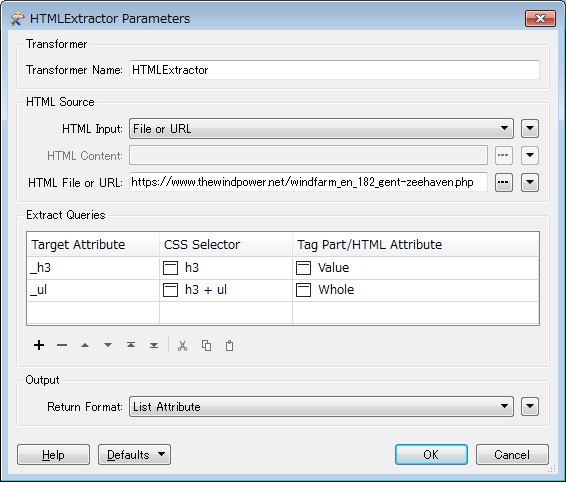
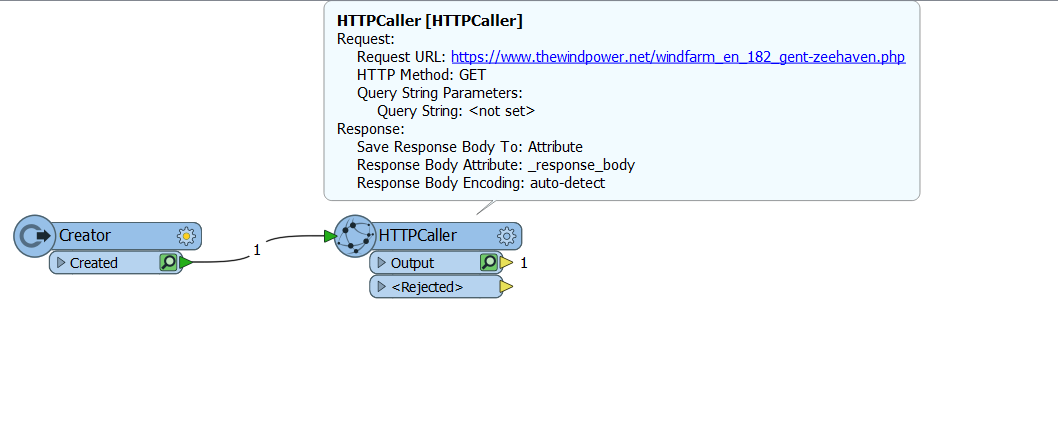
Working to parse some sections out of a webpage. I need to associate some values with their heading. I can get the h3 values I need or all the ul or li elements on the page but trying to get just the ul and li element under each h3 to keep them grouped. Seems like using a h3 ul li selector should work but it doesn't return anything. Changing the space to a comma (,) returns all the values not just those ul and li within the h3. I've also gotten the values for the h3 and can get each h3 individually using "h3:nth-of-type(@Value(part_idGEN))" but again trying to get the ul or li element under this doesn't work either.
Using FME2018.0.0.1 Build 18295
Webpage is https://www.thewindpower.net/windfarm_en_182_gent-zeehaven.php
Thanks,
Andrew