Hi,
I can read the following JSON data from a file using the JSONFeature Reader and then attach a ListExploder to the list attribute named professionals-involved-in-the-discussion{}. This creates a row for each professional in the data. Perfect.
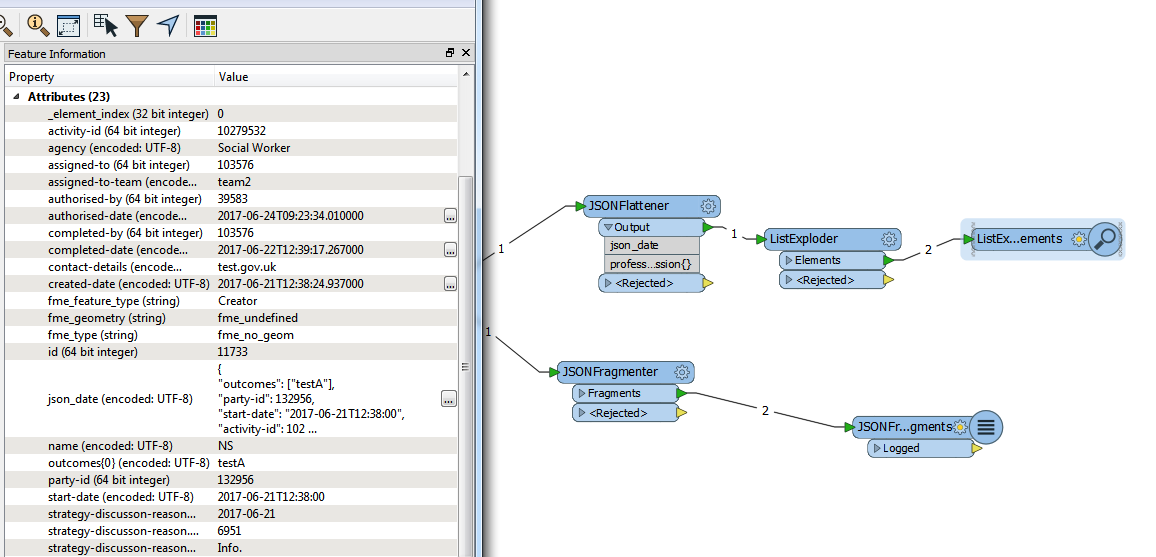
However, in reality this JSON is coming from an attribute named json_data (not a file). If I use a JSONFlattener transformer attached to the json_data attribute, I need to manually create the attributes to expose. I have created a professionals-involved-in-the-discussion attribute, but it is not accepeted by the ListExploder?
Any help would be appreciated as I guess I am missing something simple.
Many thanks.
{
"outcomes": ["testA"],
"party-id": 132956,
"start-date": "2017-06-21T12:38:00",
"activity-id": 10279532,
"assigned-to": 103576,
"completed-by": 103576,
"created-date": "2017-06-21T12:38:24.937000",
"authorised-by": 39583,
"completed-date": "2017-06-22T12:39:17.267000",
"authorised-date": "2017-06-24T09:23:34.010000",
"assigned-to-team": "team2",
"strategy-discusson-reason": {
"id": 6951,
"date-of-strategy-discussion": "2017-06-21",
"reason-for-strategy-discussion": "Info. "
},
"professionals-involved-in-the-discussion": [{
"id": 11733,
"name": "NS",
"agency": "Social Worker ",
"contact-details": "test.gov.uk"
},
{
"id": 11741,
"name": "MW ",
"agency": "Family Support ",
"contact-details": "test.gov.uk "
}]
}