Hi all,
Does anyone know if it is possible to hack the code used to generate the legend of a chart created by HTMLReportGenerator?

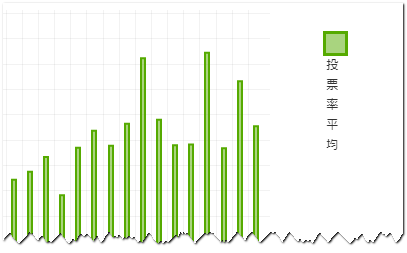
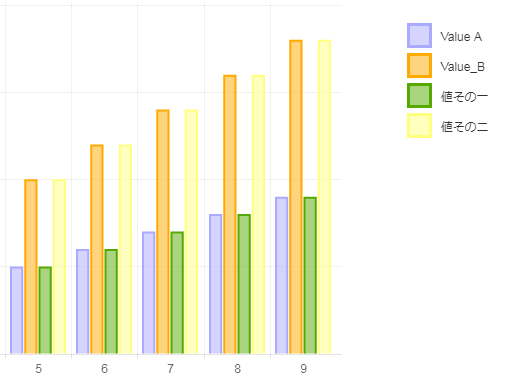
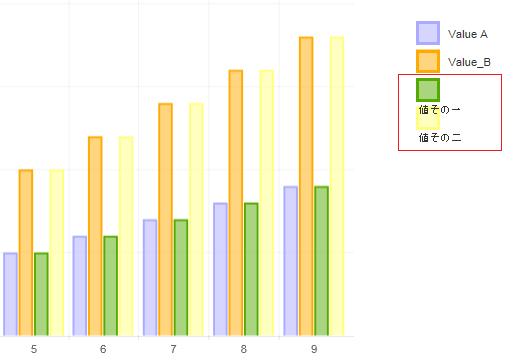
The attached image shows how cramped the legend becomes when there is more than a couple of words used in the description. I have tried to edit the bootstrap classes used by the appropriate div but without success. I don't know bootstrap well so I'm not sure if this is even possible. Any pointers would be appreciated!