Hi All
This is not a question, but some feedback/tips on how I solved this issue - hopefully it will assist someone that had issues with a similar project as well. I was trying to create a dynamic html dashboard that reads a bunch of real time values from database records and then display them with labels in an HTML table, the order of the values, layout and structure of which I wanted to format to my liking. The HTMLReportGenerator transformer did not give me enough control as to what I wanted to do, so I ended up using the XMLTemplater.
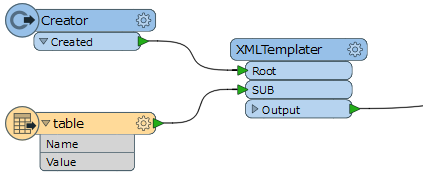
If you want to create an HTML page using the XMLTemplater, you may find that the HTML code does not always parse correctly when running your workspace (the HTML is evaluated to ensure it conforms to XML standards). The reason for this is that some of HTML tags were not properly opened or closed. Since my HTML was still very valid, a workaround for this is to comment out (using "<!--" and "-->") those pieces of HTML code used in the XMLTemplater and then use a StringReplacer transformer afterwards to find and replace all the "<!--" and "-->" strings and replace them with "" (you will need two StringReplacer transformers for this). You can then output this to an HTML writer.
Now, since I wanted to display the data that was read all at the same time (and not one by one as they are processed in the workflow), in order to be able to reference each of them in the order I wanted, I imported the data into a ListBuilder transformer, with two fields of interest, say "Name" and "Value". The ListBuilder creates a list that is by default called "_list". As an example, the list would store something like this.
Name Value
---------------------------
"abc" "1.23456"
"def" "2.06789"
"ghi" "5.54321"
----------------------------
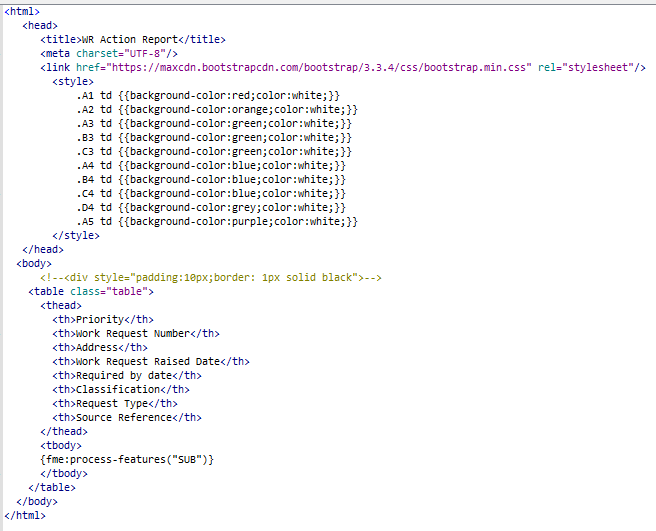
To reference the values in the HTML file, create an HTML table and then add the "Names" and "Values" using the fme:get-attribute XQuery functions. Note here that since I used a list, I first tried to use the fme:get-list-attribute function, but that did not work at all. The correct way to display one of the list items would be something as follows: {fme:get-attribute("_list{39}.Value")}.
Say you would like to use some math functions, like add some of the values together, this is done as follows: {xs:double(fme:get-attribute("_list{69}.Value")) + xs:double(fme:get-attribute("_list{70}.Value"))}. This is called type casting with XQuery. If you want to learn more about XQuery and how to use such functions (like the "xs:double" and "fn:format-number" functions), have a look at https://docs.microsoft.com/en-us/sql/xquery/type-casting-rules-in-xquery
It would most probably be better to limit the number of decimal places displayed. To limit the number of decimal places to two could be done as follows.
{fn:format-number(xs:double(fme:get-attribute("_list{69}.Value")) + xs:double(fme:get-attribute("_list{70}.Value")),'0.00')}
This however may make your HTML code a bit hard to read and maintain, so perhaps rather use an AttributeRounder transformer before your ListBuilder transformer to limit the number of decimal places to two (which is what I eventually did).
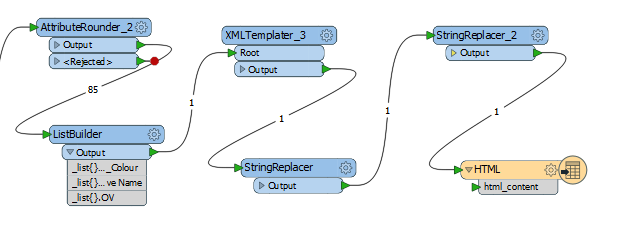
Below is a picture of the transformers used to do what I needed.

These steps did what I needed to create my dashboard.Perhaps there is an easier way to do this. I had to do quite a bit of searching the Internet to find all the pieces of the puzzle to do this. But perhaps there are much better ways to do this. If you know of such a method, please post your solution here as well. Also, if what I said was confusing and I need to give more information, let me know.
What is nice here for me is that I am now replacing a 1,800+ lines of coded dashboard with a couple of transformers in FME. This will definitely improve maintenance in the long run.