Hi everyone!
Today I’d like to share a new approach to building reports in FME, along with an entire family of custom transformers I’ve created to support it.
Why I built BRG
I’m a long-time fan of the HTMLReportGenerator. It lets me craft reports quickly, and I love the versatility of HTML compared with, say, PDF. I even demo it in every Intro to FME course as a great example of “let FME handle the code.”
But as much as I love it, I’ve always hit three pain points:
1. Plain styling – it could really use a dash of CSS/Bootstrap.
2. Hard-coded content types – adding a new chart or HTML element isn’t trivial.
3. Cumbersome feature ordering – managing Sorters and AttributeCreators just to control layout can get messy.
Earlier this year I had to build a highly procedural report with lots of HTMLLayouters, AttributeCreators, and Sorters, and the workspace quickly turned into spaghetti.

That’s when I thought: I already improved SystemCaller with BetterSystemCaller… why not do the same for report generation?
Meet BetterReportGenerator
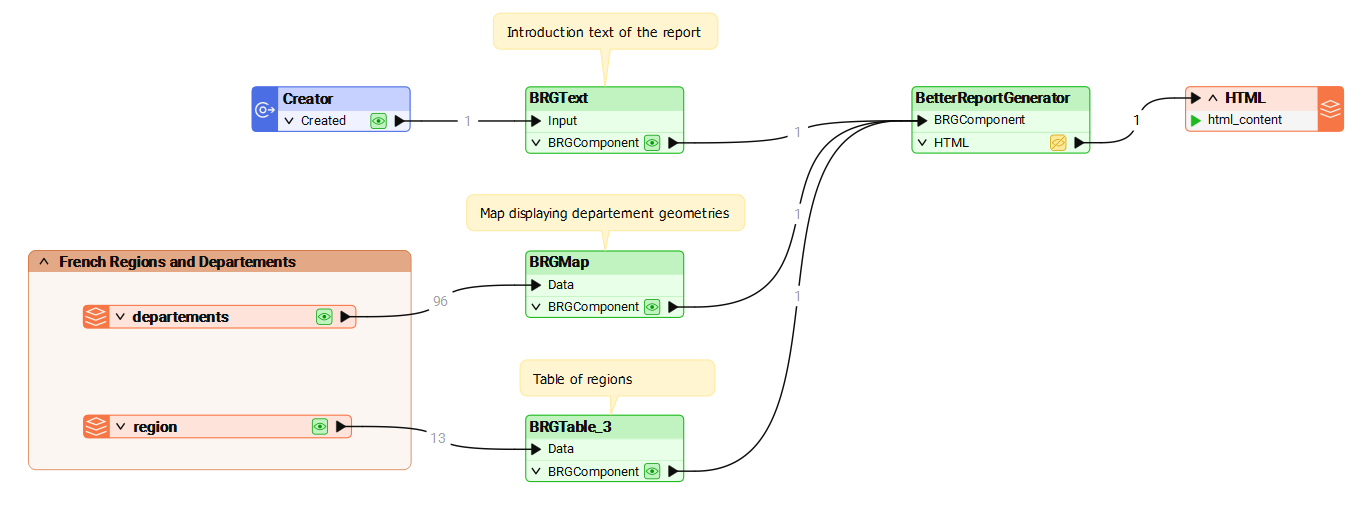
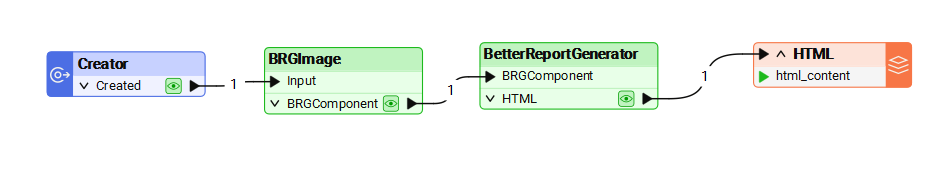
BetterReportGenerator is a compiler transformer: it assembles whatever BRGComponent features you feed it and outputs ready-to-write HTML content.
Instead of packing configuration options into one transformer, BRG delegates the what to a family of specialist transformers and focuses solely on how to knit them together.
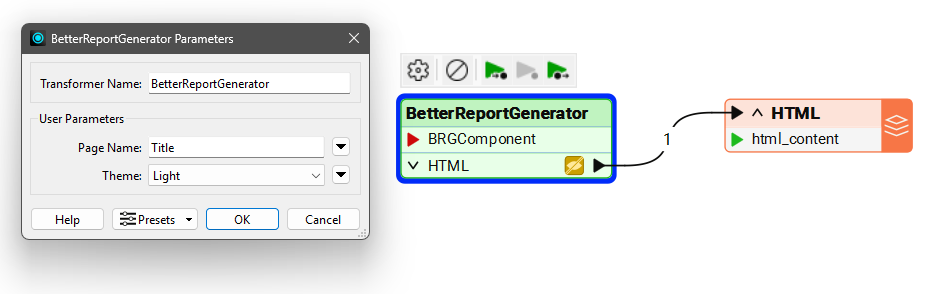
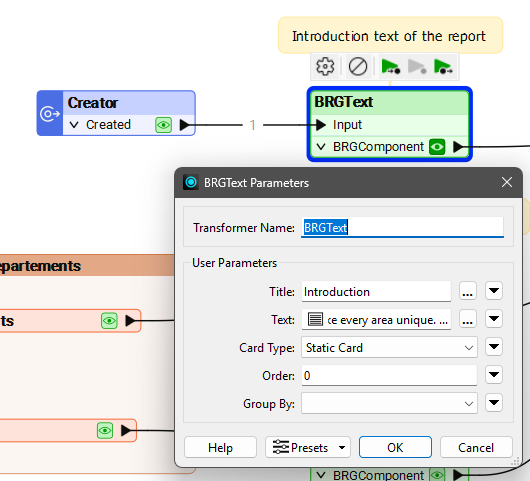
In the BetterReportGenerator parameters you only specify:
- Report name
- Theme (Light, Dark, Cream, Deep Purple)

Everything else is dictated by the BRGComponent features you connect.

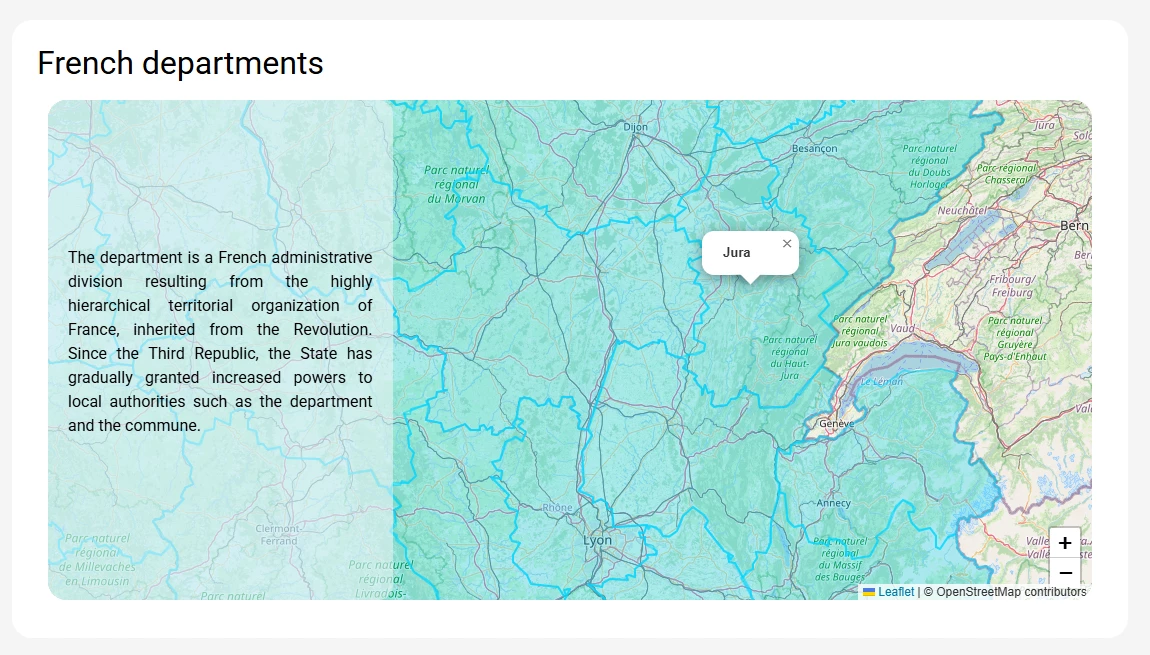
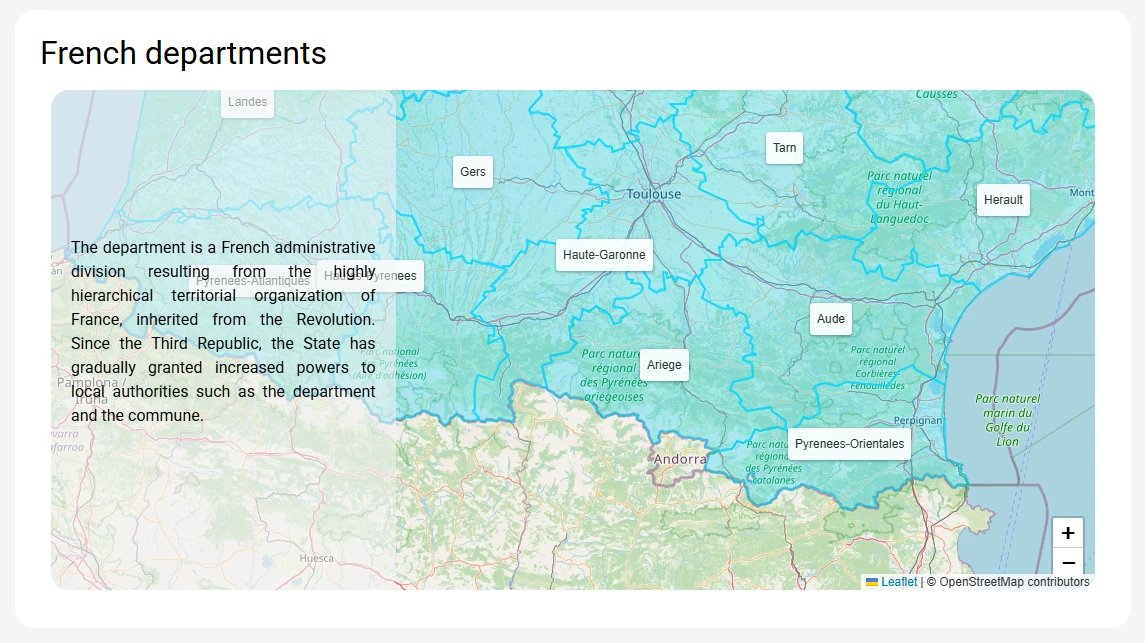
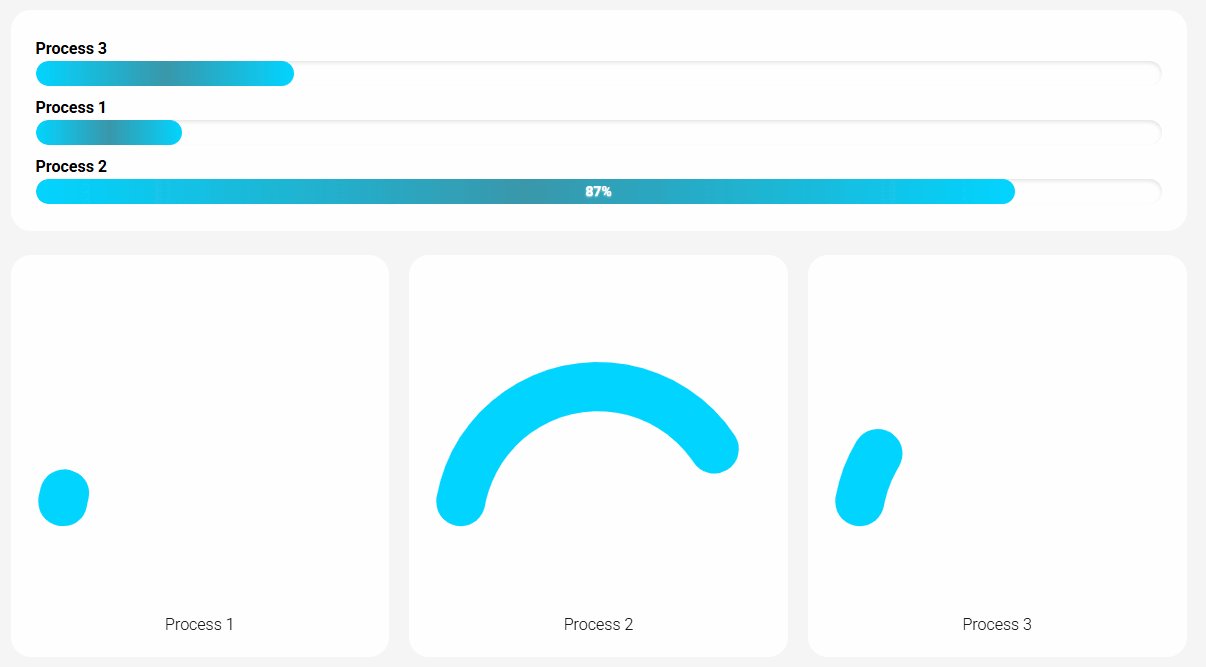
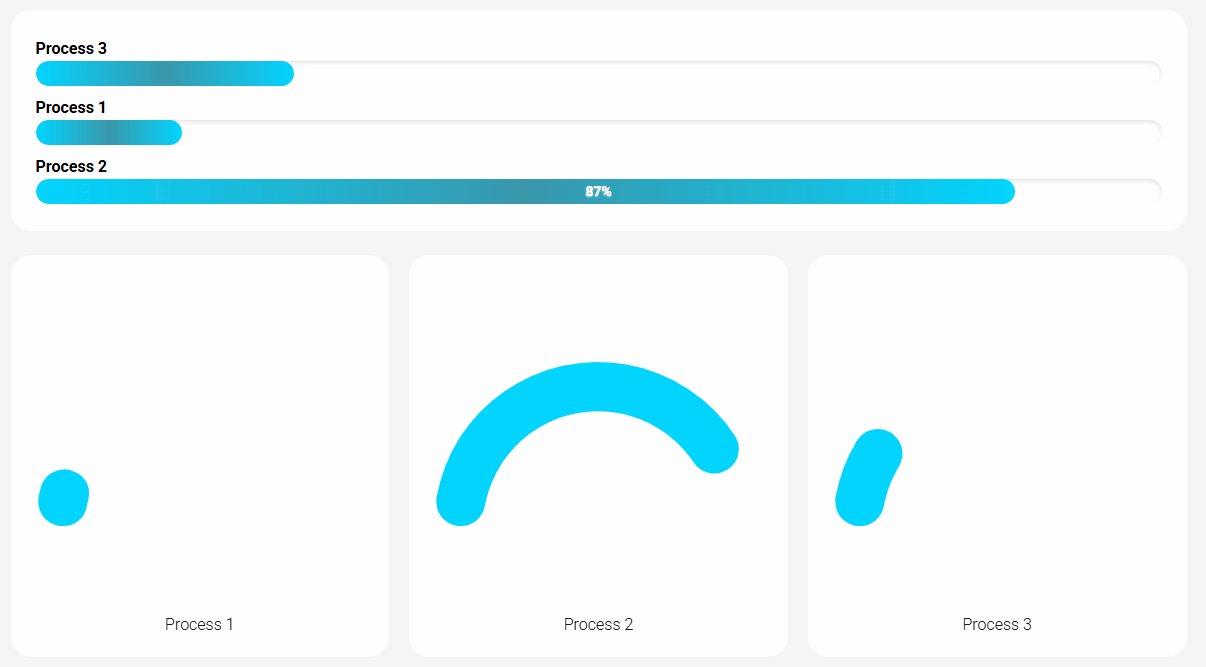
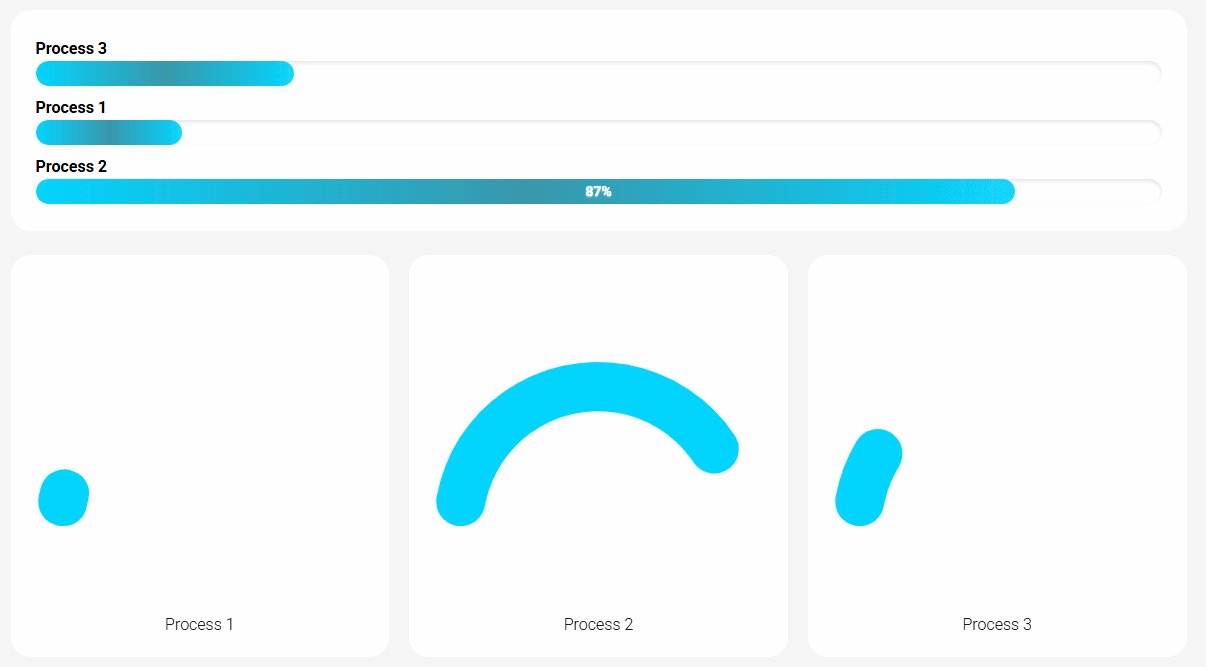
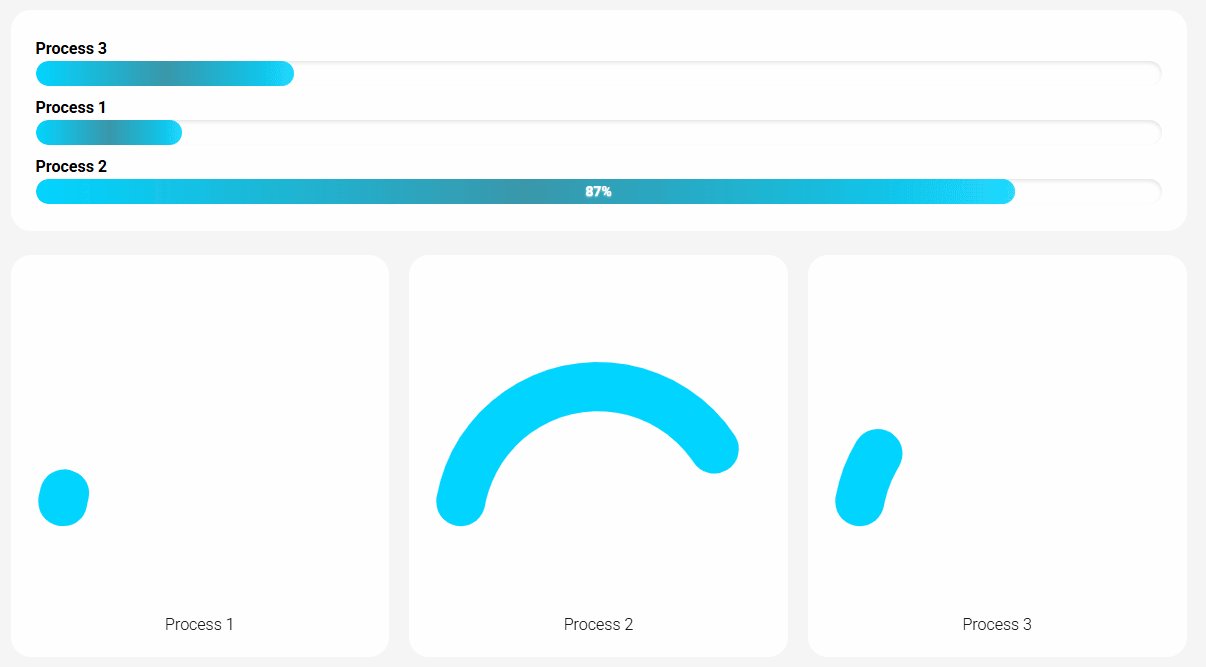
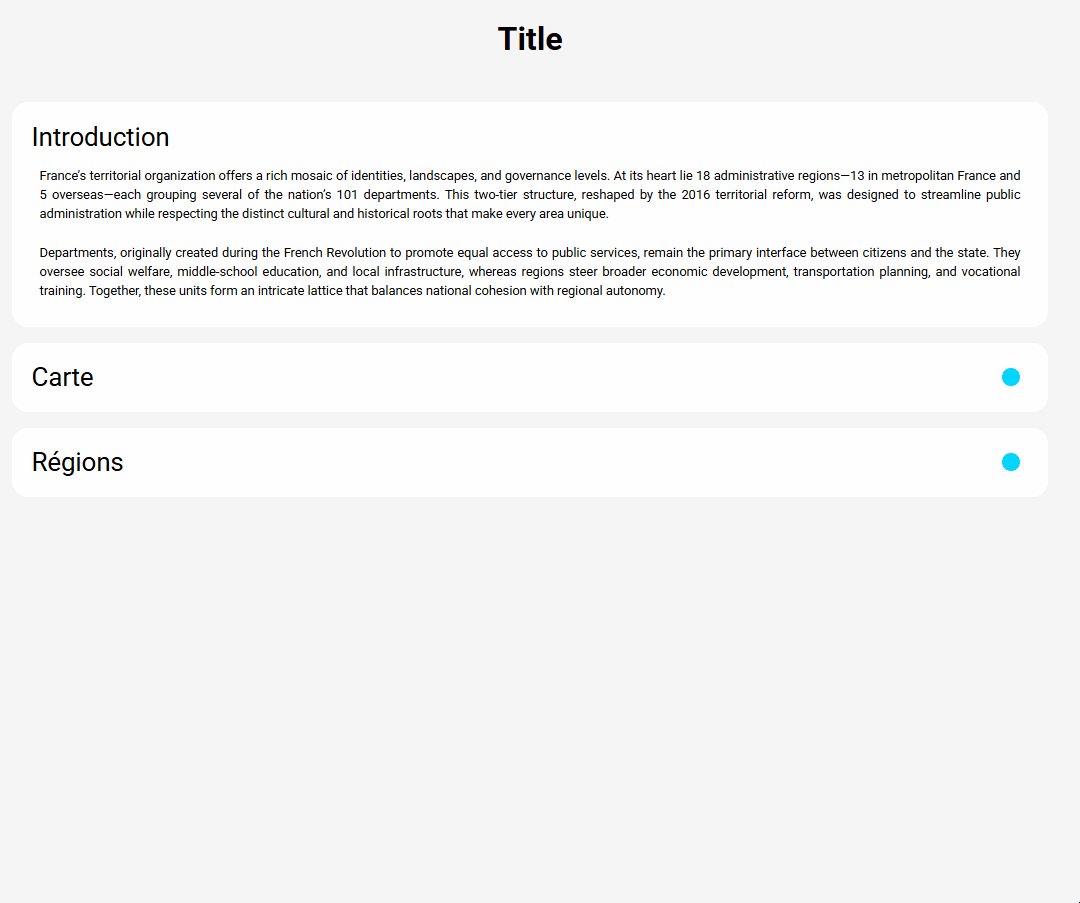
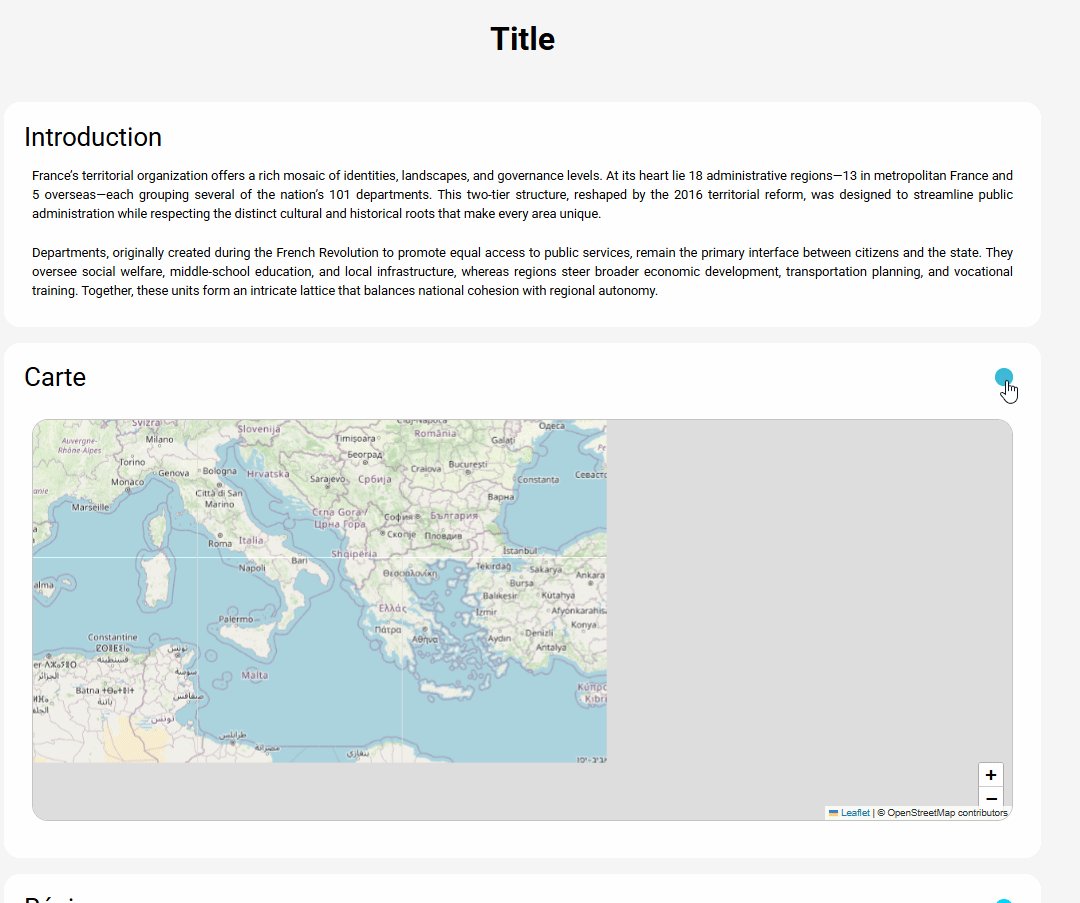
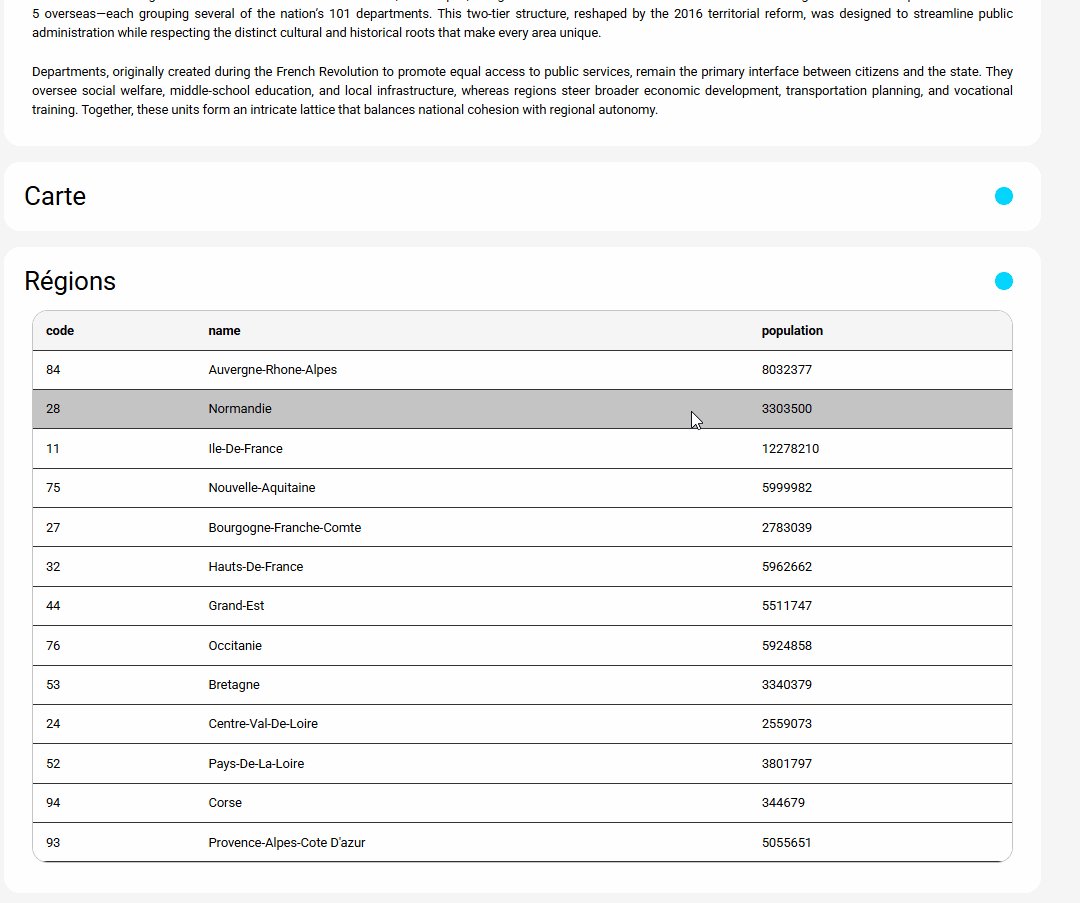
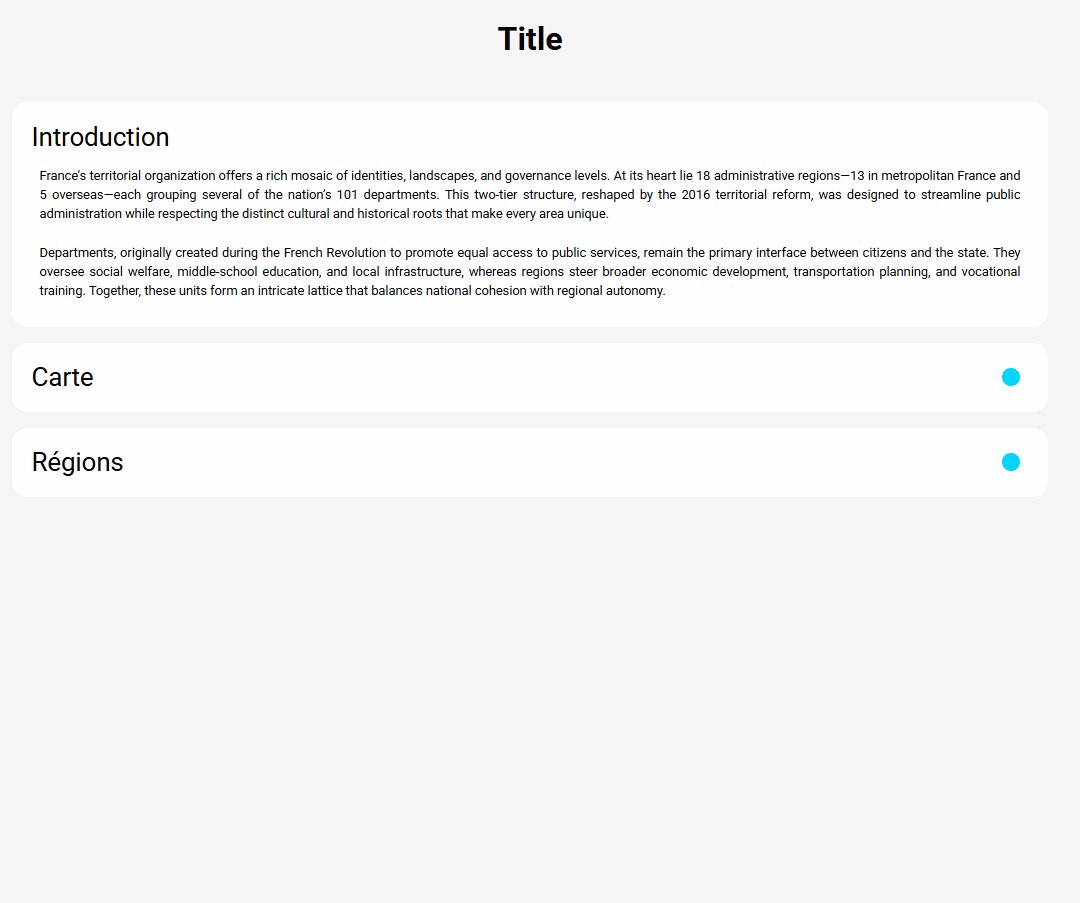
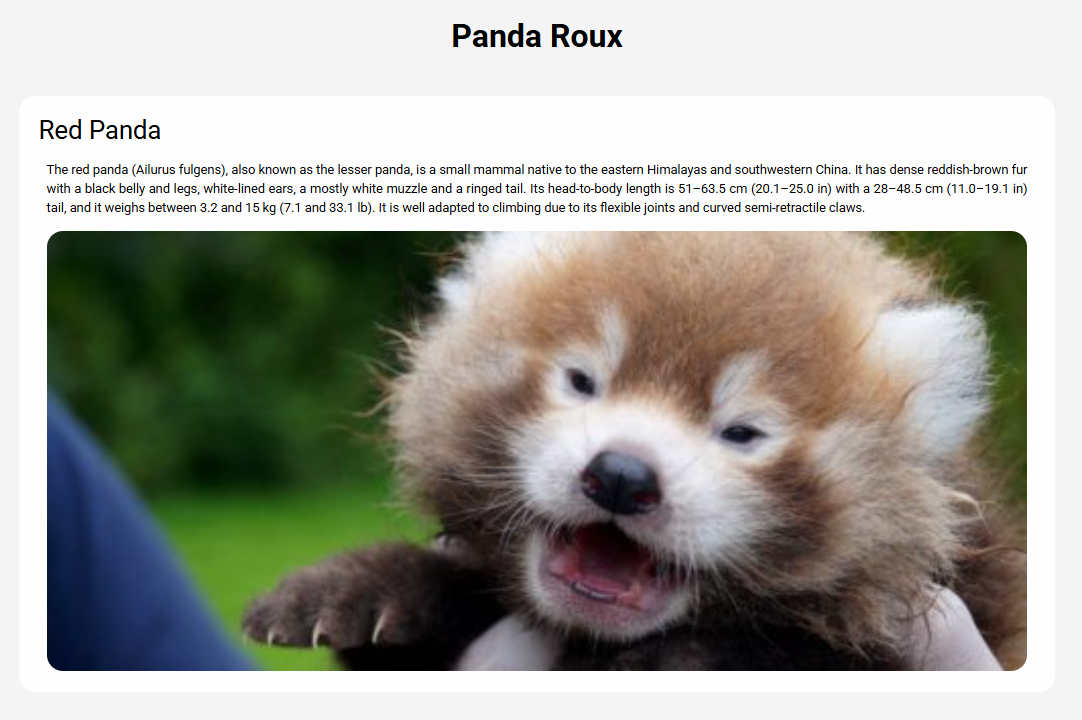
This example would give a report like that :

Current BRG* transformers
| Category | Transformer |
|---|---|
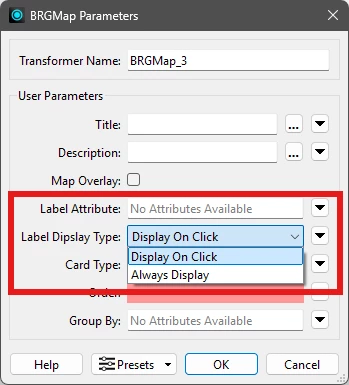
| Content | BRGText · BRGTable · BRGMap · BRGChartLine · BRGChartBar · BRGChartRadar · BRGImage · BRGButton · BRGKeyValueIndicator |
| Layout | BRGGroup (collapsible card) · BRGTab (tabbed navigation) |
Each transformer has an Order parameter so you control layout order without juggling feature timing.

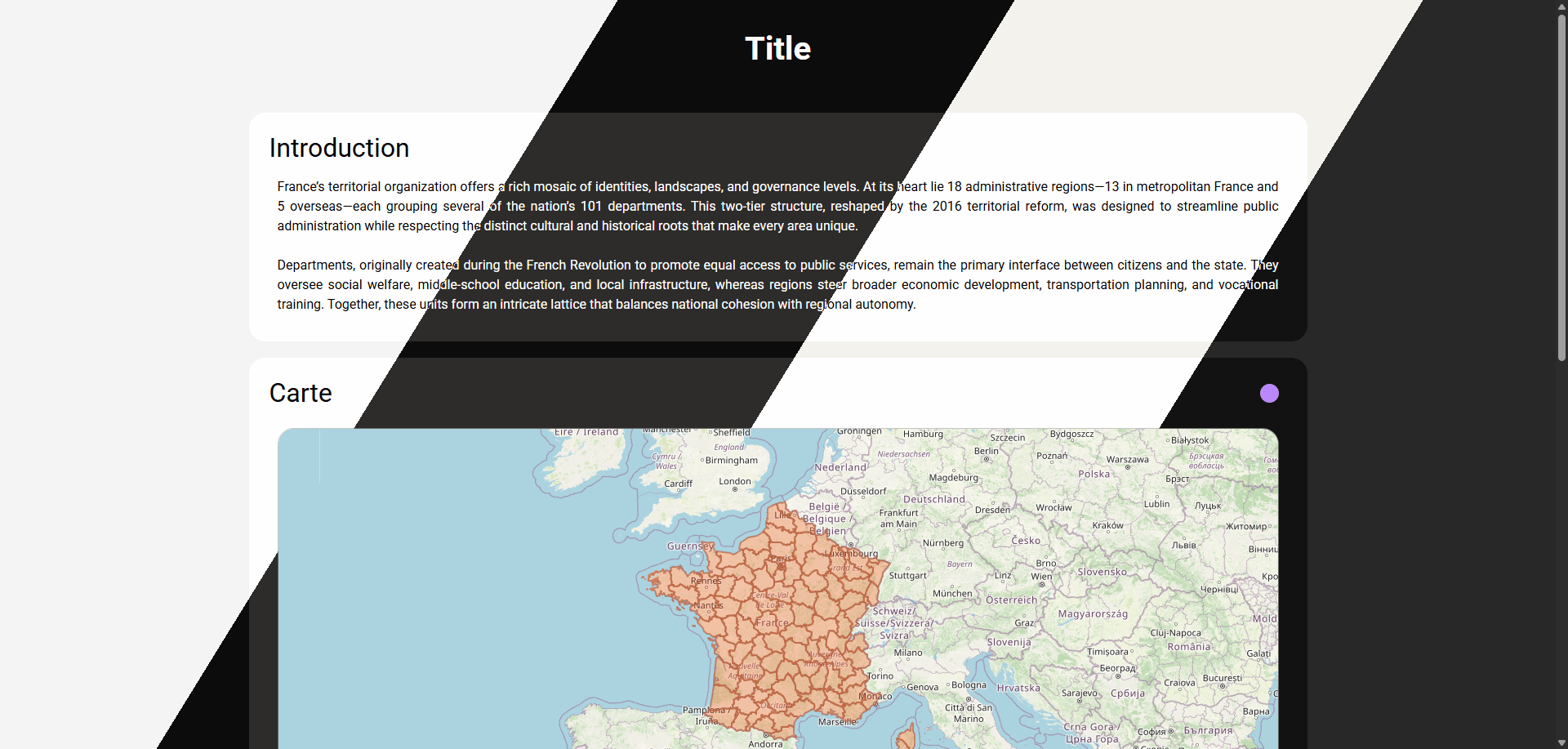
Themes & UX
All themes follow a neutral, Material Design-inspired palette with a subtle accent colour (the Cream theme, for instance, echoes the FME Community look).
Components can render inside collapsible cards with smooth animations for clean, interactive reports.

How to get started
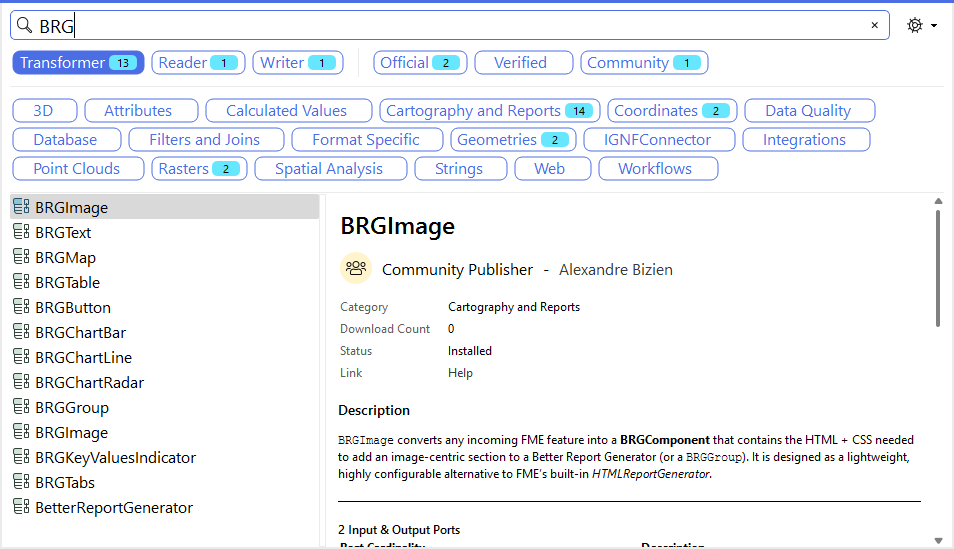
1. Grab BetterReportGenerator from the FME Hub, or in Quick Add, type “BRG” to discover the component transformers.

2. Connect your BRG* transformers → BetterReportGenerator → HTML Writer.

3. Preview the output—or stream it via FME Flow’s Data Streaming Service, or even embed `html_content` directly in an Automation email.

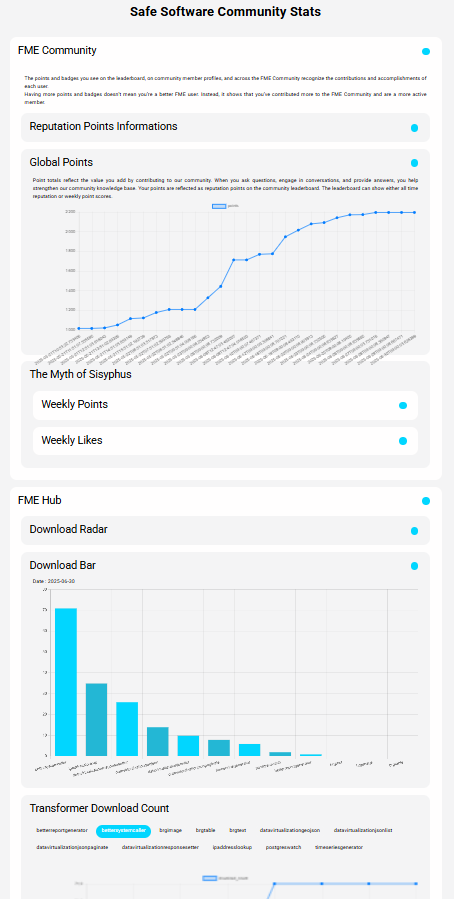
An example of a report I’ve made using the BetterReportGenerator is a Safe Software Community Stats report that I’ve published on a private FME Flow with data streaming webhook.

I’ll attach this example HTML as zip here if you want to consult it and take inspiration.
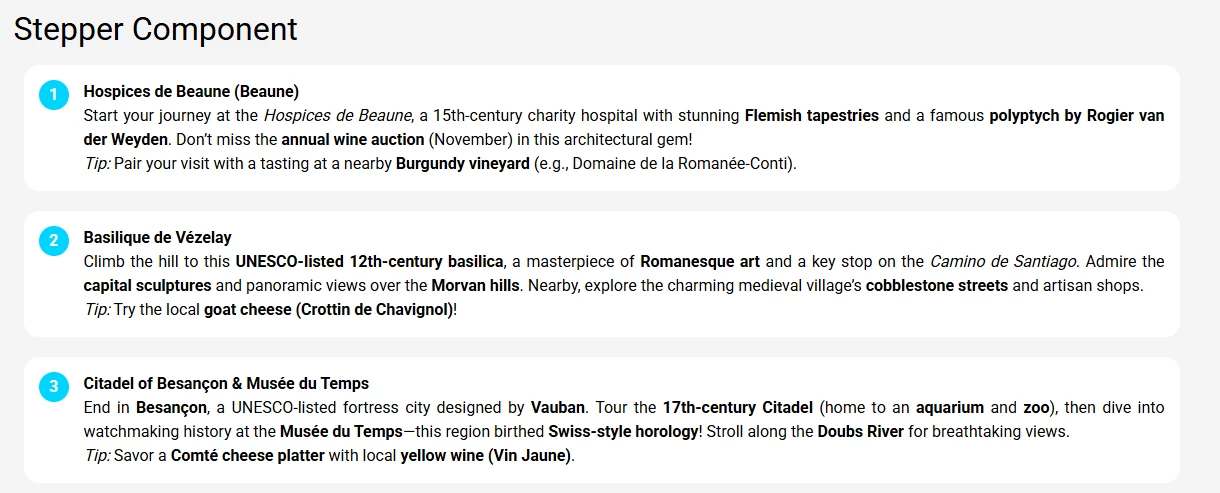
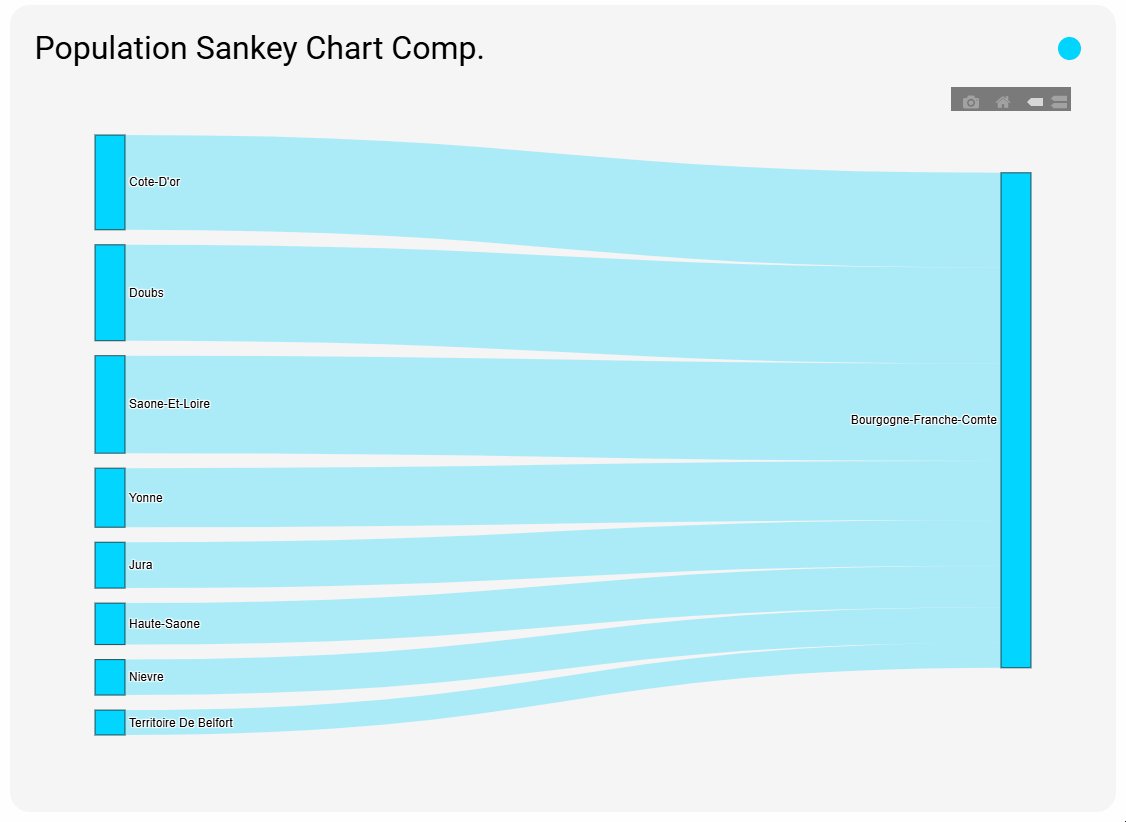
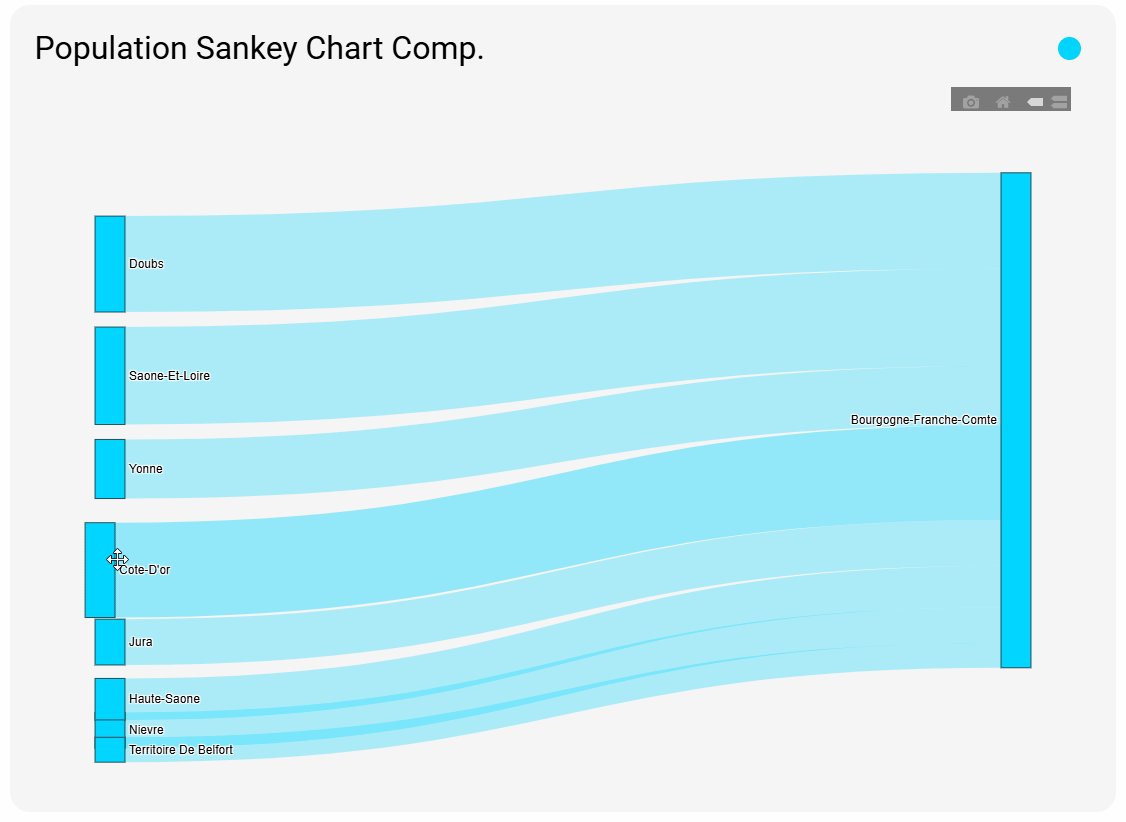
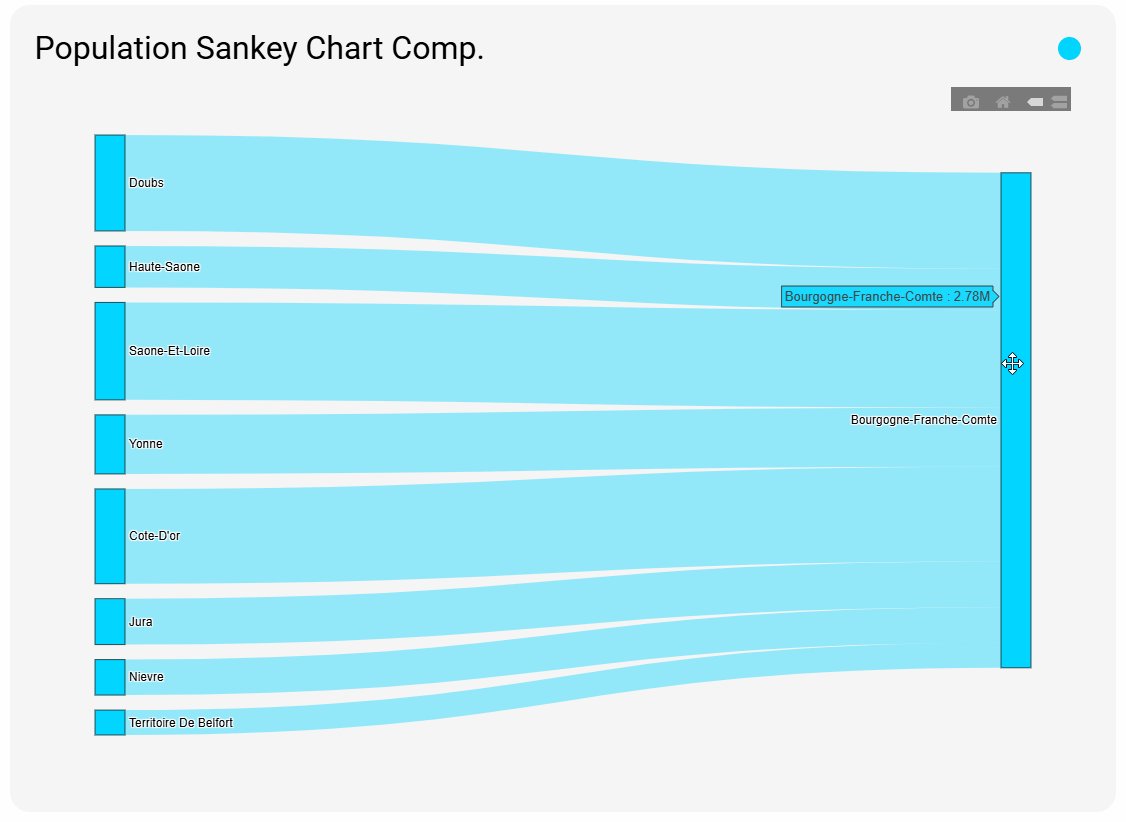
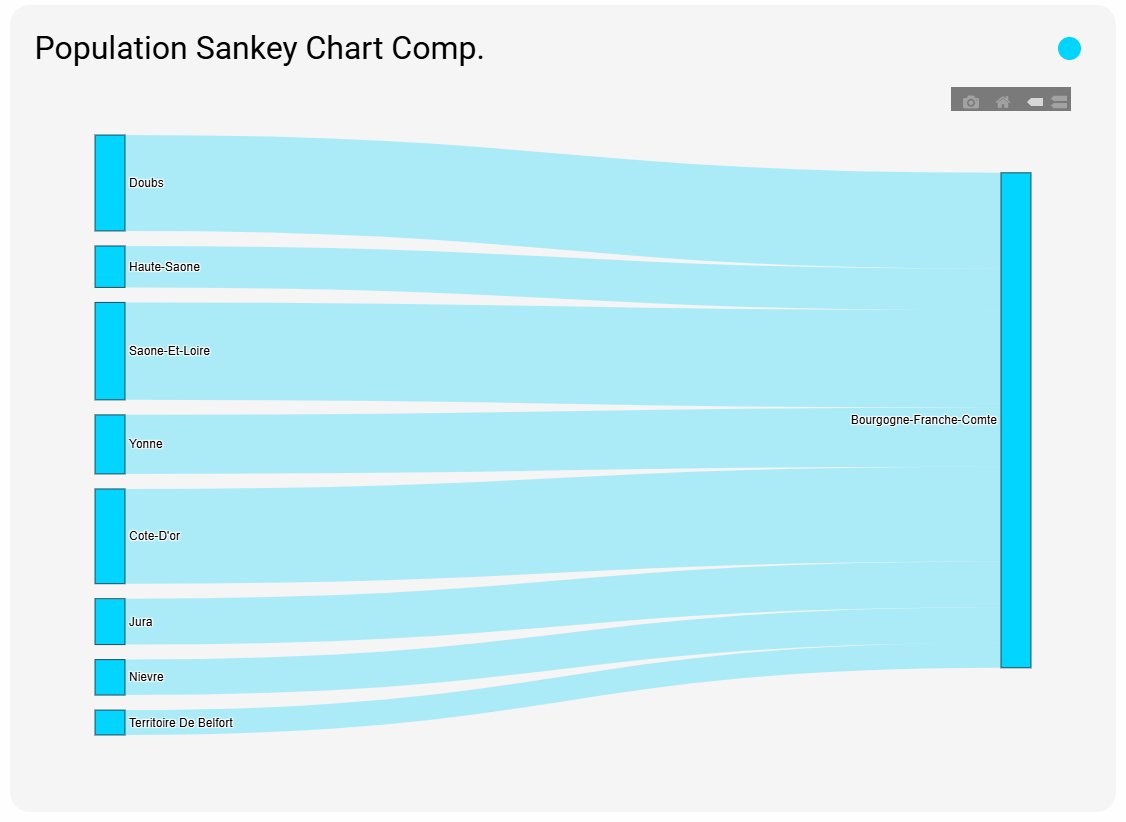
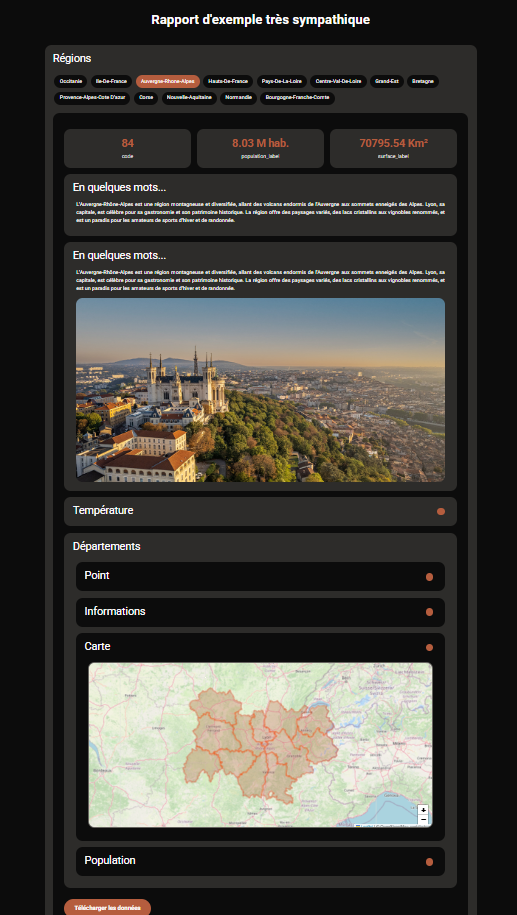
Another one I did explain each French region grouped in tabs :

I’ll upload it too.
Feel free to download, test, and share your thoughts. I hope BetterReportGenerator helps you build richer HTML reports with far less effort!
And sorry for the spam while uploading the transformers 😅