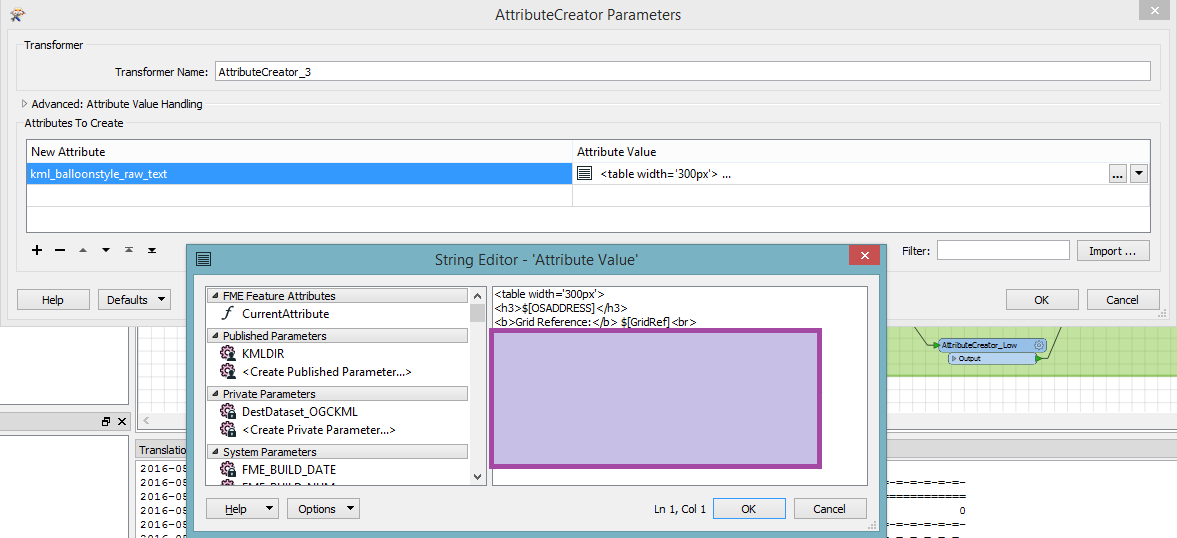
I have a KML file with lots of text in the attributes, and the balloon puts this text onto multiple lines. In KML you can set the width of the table in the description tag to make the balloon wider, like this:
<table width='300px'>
Is it possible to do this with FME?