I have a webpage that has links at the top of the page. Clicking the link brings you down the page to the relevant info (Name Name). I have extracted and parsed a list from the links, and I am now trying to get the data from each link. any ideas? The Href are the links and the h2 id are where the links bring you to I want all the data until the next h2 id. I keep getting the same data if any...
<li><a href="http://www.link.com<a></li>
<li><a href=" http://www.link2.com </a></li>
</ul>
<br/>
<hr/>
<h2 id="1">Name Name</h2>
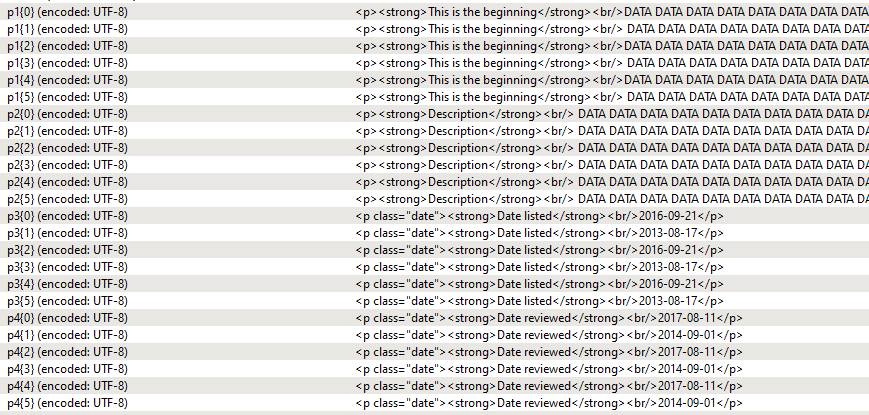
<p><strong>This is the beginning</strong><br/>DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA </p>
<p><strong>Description</strong><br/> DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA </p>
<p class="date"><strong>Date listed</strong><br/>2016-09-21</p>
<p class="date"><strong>Date reviewed</strong><br/>2017-08-11</p>
<p> </p><br/><h2 id="2">Name Name Name </h2>
<p><strong>This is the beginning</strong><br/> DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA </p>
<p><strong>Description</strong><br/> DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA DATA </p>
<p class="date"><strong>Date listed</strong><br/>2013-08-17</p>
<p class="date"><strong>Date reviewed</strong><br/>2014-09-01</p