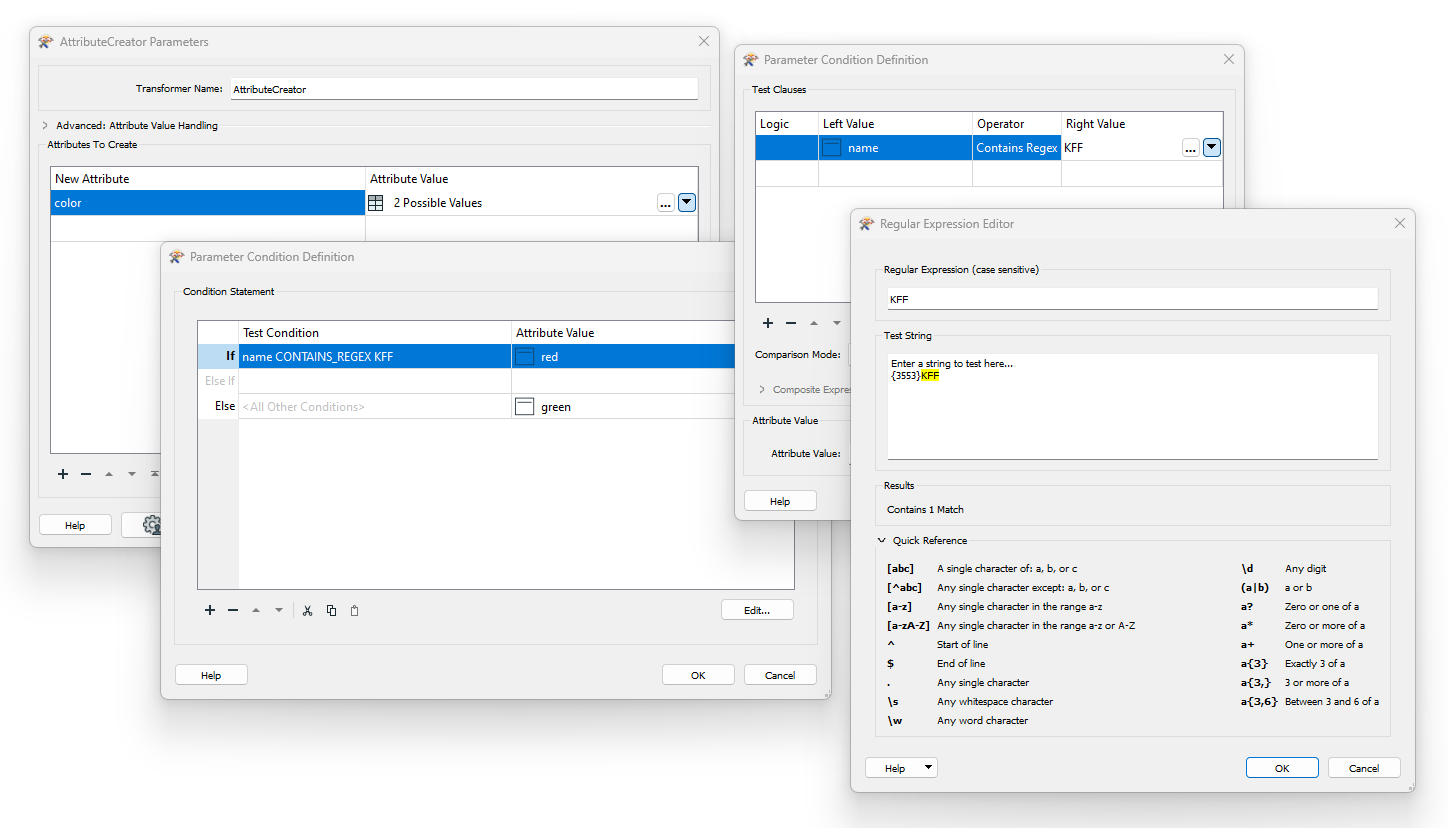
I'm using the HTMLReportGenerator to display a map with points. In the "Label Attribute" setting I've combined several attributes. I want the points that contains a certain word to be in a certain color. In my example I have two different words that should determine the color, "KFF" and "SBF".
The label attribute is a long string containing these and some other values ("Example: {3553} KFF). Is there a way you can achieve this with StringReplacer? If feature.properties.name contains KFF than set the color to red else set the color to green.