The <!ATTLIST array causes chome and other programs I have that read SVG to have fits. I have to manually delete that. Any way around this?
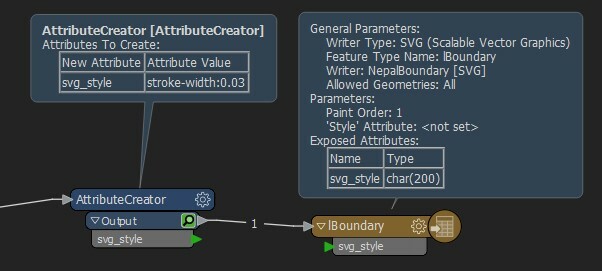
Also it would be nice to be alble to set the stroke color and width from FME. Any suggestions:
See below:
<?xml version="1.0" encoding="UTF-8" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11-flat.dtd" [ <!ATTLIST g xmlns:fme CDATA #FIXED "http://www.safe.com/fme" > <!ATTLIST path fme:access CDATA #IMPLIED fme:visible CDATA #IMPLIED fme:type CDATA #IMPLIED fme:nd{}.ref CDATA #IMPLIED fme:tag{}.v CDATA #IMPLIED fme:timestamp CDATA #IMPLIED fme:user CDATA #IMPLIED fme:id CDATA #IMPLIED fme:version CDATA #IMPLIED fme:tag{}.k CDATA #IMPLIED fme:created_by CDATA #IMPLIED fme:lane_boundary_type CDATA #IMPLIED fme:changeset CDATA #IMPLIED fme:area CDATA #IMPLIED fme:layer CDATA #IMPLIED fme:uid CDATA #IMPLIED > <!ATTLIST ellipse fme:access CDATA #IMPLIED fme:visible CDATA #IMPLIED fme:type CDATA #IMPLIED fme:nd{}.ref CDATA #IMPLIED fme:tag{}.v CDATA #IMPLIED fme:timestamp CDATA #IMPLIED fme:user CDATA #IMPLIED fme:id CDATA #IMPLIED fme:version CDATA #IMPLIED fme:tag{}.k CDATA #IMPLIED fme:created_by CDATA #IMPLIED fme:lane_boundary_type CDATA #IMPLIED fme:changeset CDATA #IMPLIED fme:area CDATA #IMPLIED fme:layer CDATA #IMPLIED fme:uid CDATA #IMPLIED > <!ATTLIST text fme:access CDATA #IMPLIED fme:visible CDATA #IMPLIED fme:type CDATA #IMPLIED fme:nd{}.ref CDATA #IMPLIED fme:tag{}.v CDATA #IMPLIED fme:timestamp CDATA #IMPLIED fme:user CDATA #IMPLIED fme:id CDATA #IMPLIED fme:version CDATA #IMPLIED fme:tag{}.k CDATA #IMPLIED fme:created_by CDATA #IMPLIED fme:lane_boundary_type CDATA #IMPLIED fme:changeset CDATA #IMPLIED fme:area CDATA #IMPLIED fme:layer CDATA #IMPLIED fme:uid CDATA #IMPLIED > <!ATTLIST use fme:access CDATA #IMPLIED fme:visible CDATA #IMPLIED fme:type CDATA #IMPLIED fme:nd{}.ref CDATA #IMPLIED fme:tag{}.v CDATA #IMPLIED fme:timestamp CDATA #IMPLIED fme:user CDATA #IMPLIED fme:id CDATA #IMPLIED fme:version CDATA #IMPLIED fme:tag{}.k CDATA #IMPLIED fme:created_by CDATA #IMPLIED fme:lane_boundary_type CDATA #IMPLIED fme:changeset CDATA #IMPLIED fme:area CDATA #IMPLIED fme:layer CDATA #IMPLIED fme:uid CDATA #IMPLIED > ]> <svg xmlns="http://www.w3.org/2000/svg" viewBox="-3.59534e-005 -3.59534e-005 0.00294818 0.00381678"><g xmlns:fme="http://www.safe.com/fme" fill="none" stroke="black" stroke-width="0.000000359533915" transform="translate(0,0.00374488) scale(1, -1)"> <g id="way" >