Hi @__alex__,
Are you looking to style per feature or per dataset? You have options with this.
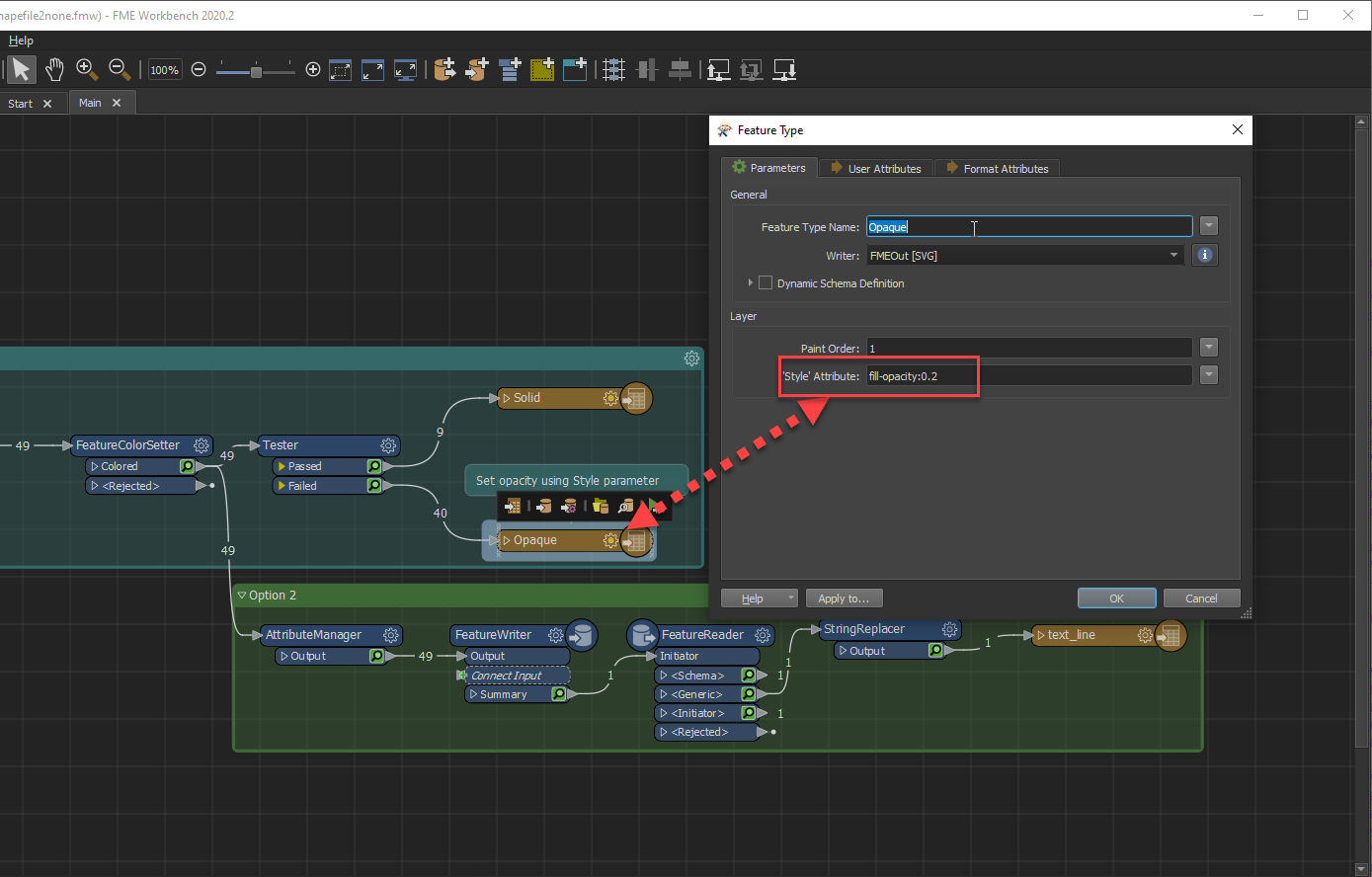
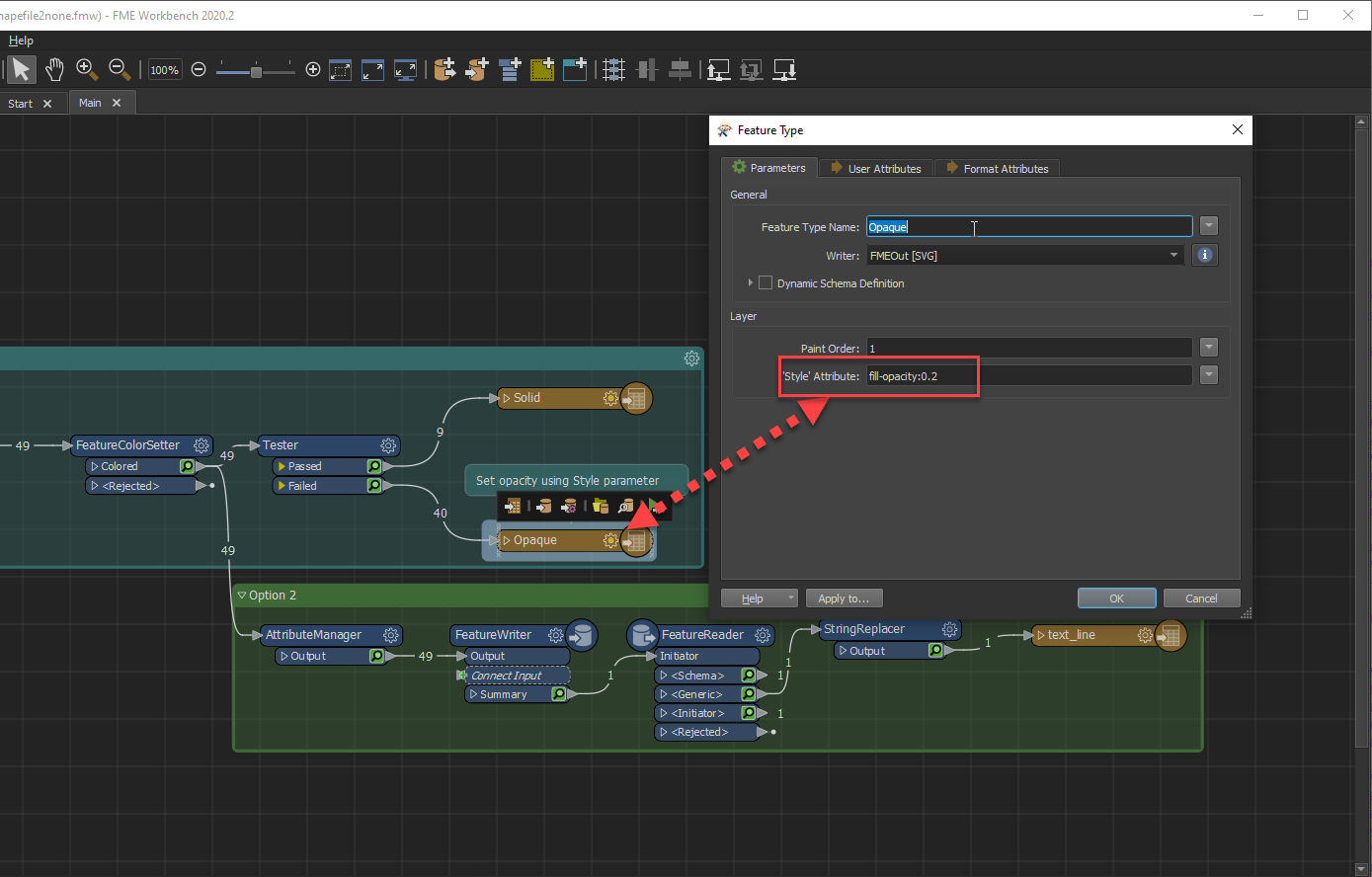
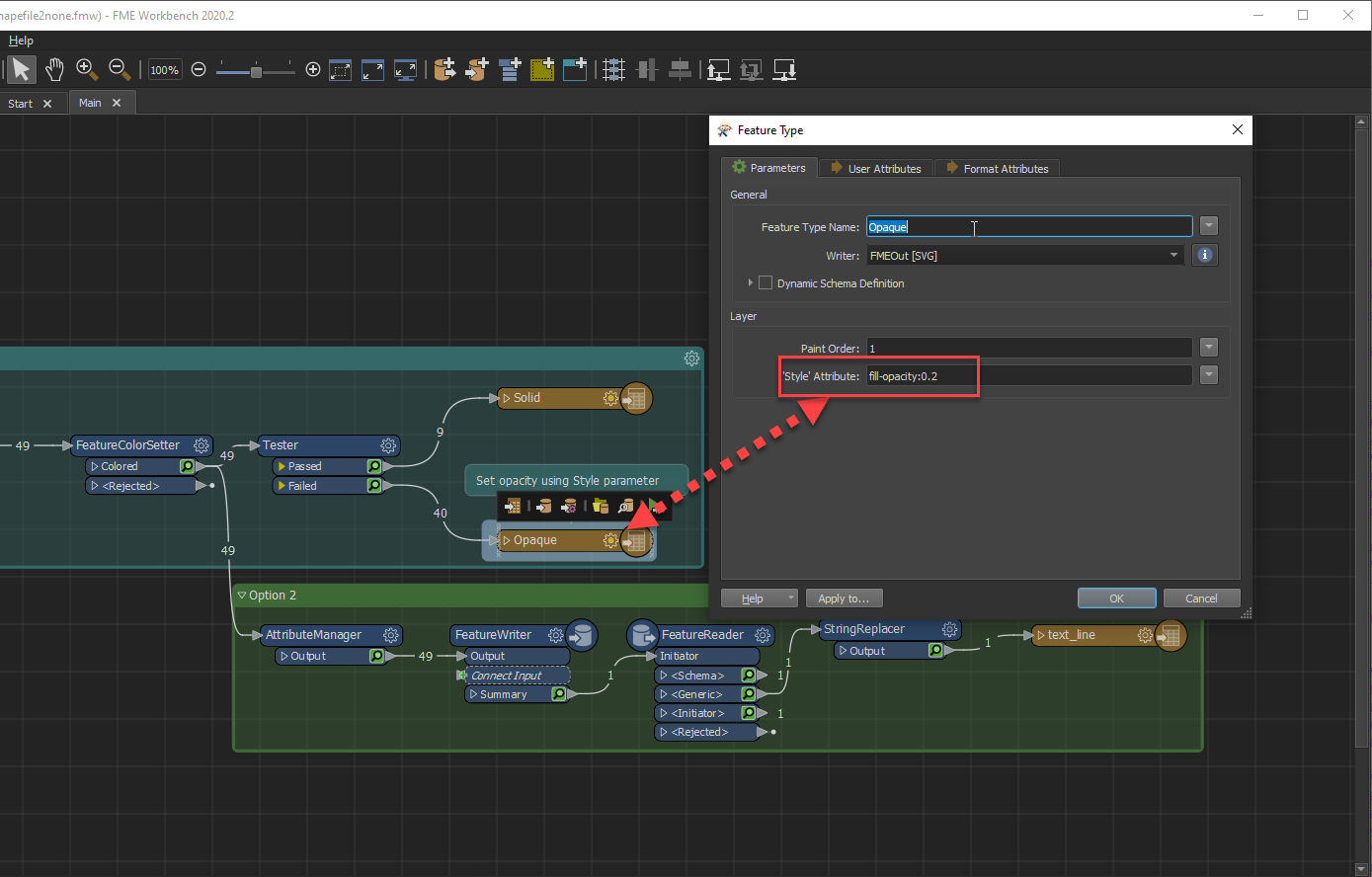
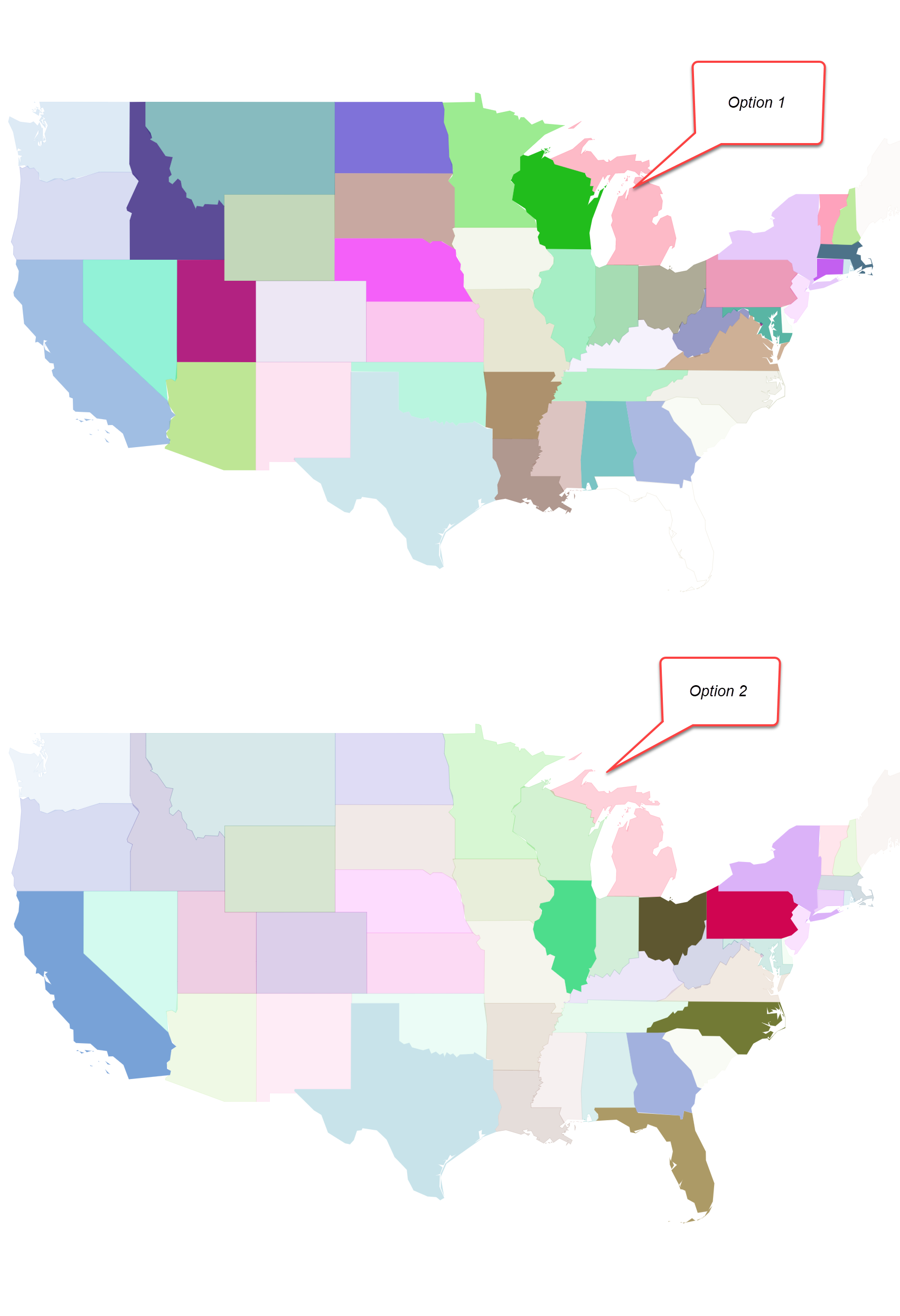
Option 1 (Per dataset), you can simply use the Style parameter in the writer feature type:
fill-opacity:0.2
This uses css syntax

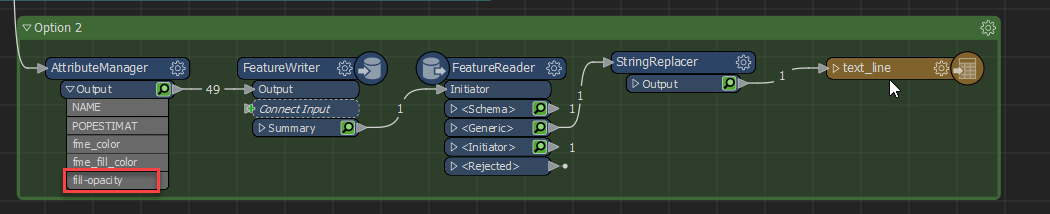
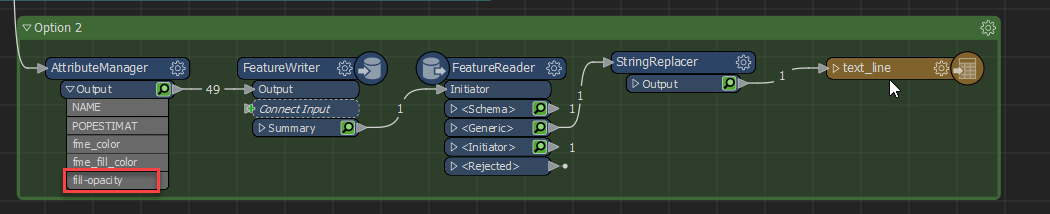
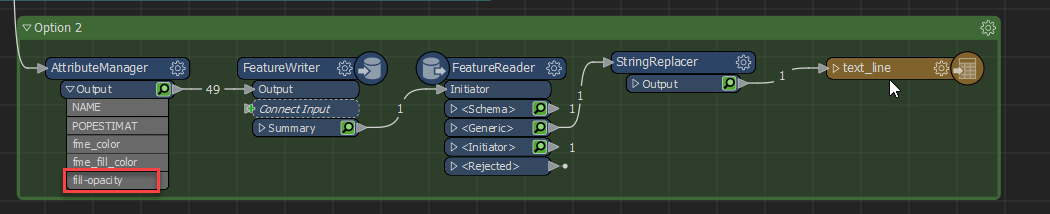
Option 2 (per feature), write the svg with the FeatureWriter then read the .svg in with the FeatureReader to remove the fme: prefix. I believe the svg writer will prefix any attributes written to the .svg file with fme: so this would work for any user attributes that you are writing to the .svg.
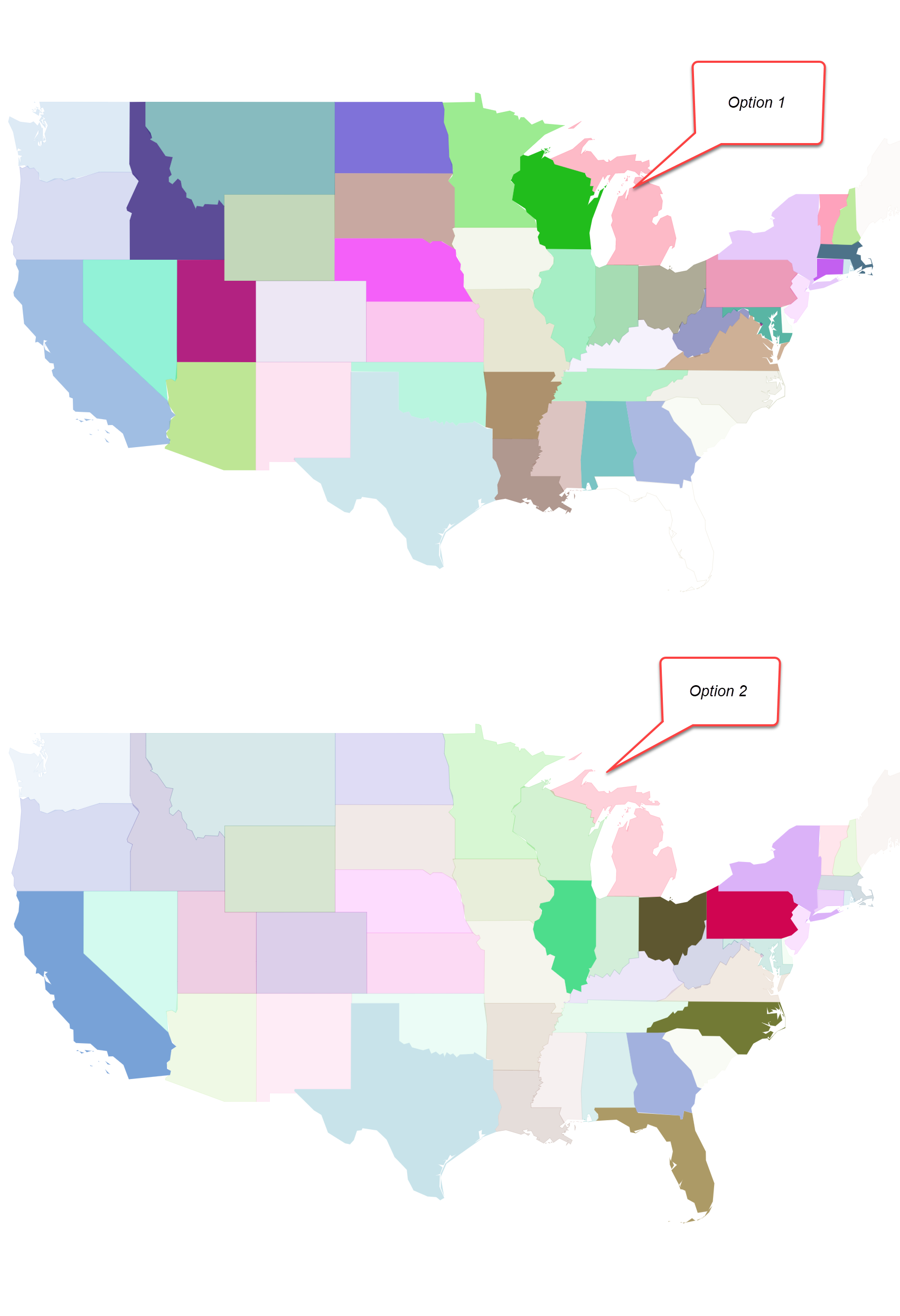
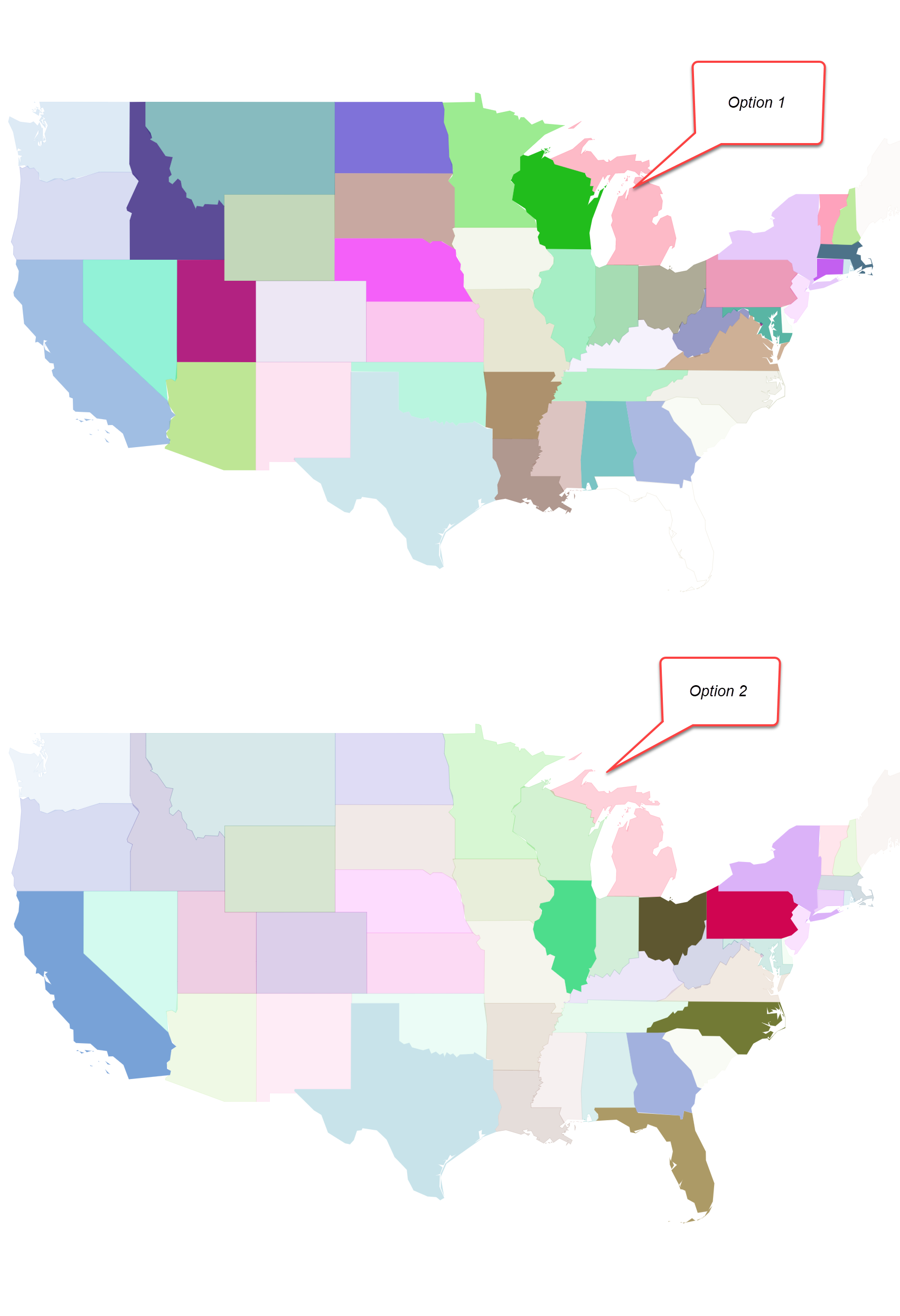
Here are the outputs of both. I've also attached the example.

Option 3 (didn't test):
Perhaps a different .svg template file in the writer parameters would do the trick.
Thank you for helping with that @chrisatsafe. First option did a trick. Fill opacity had to be set to 0.2 for each feature in output dataset, which makes your question whether it is by feature or per dataset perfectly relevant.
I've got another question: is that possible to set svg writer parameter 'Style' attribute to many values to modify several properties? For example I need to set stroke to none while keeping that fill-opacity equal 0.2.
stroke="none"
Thank you for helping with that @chrisatsafe. First option did a trick. Fill opacity had to be set to 0.2 for each feature in output dataset, which makes your question whether it is by feature or per dataset perfectly relevant.
I've got another question: is that possible to set svg writer parameter 'Style' attribute to many values to modify several properties? For example I need to set stroke to none while keeping that fill-opacity equal 0.2.
stroke="none"
Absolutely, you can add as many style elements as you'd like as long as they are semi colon separated
fill-opacity:0.2;stroke:none
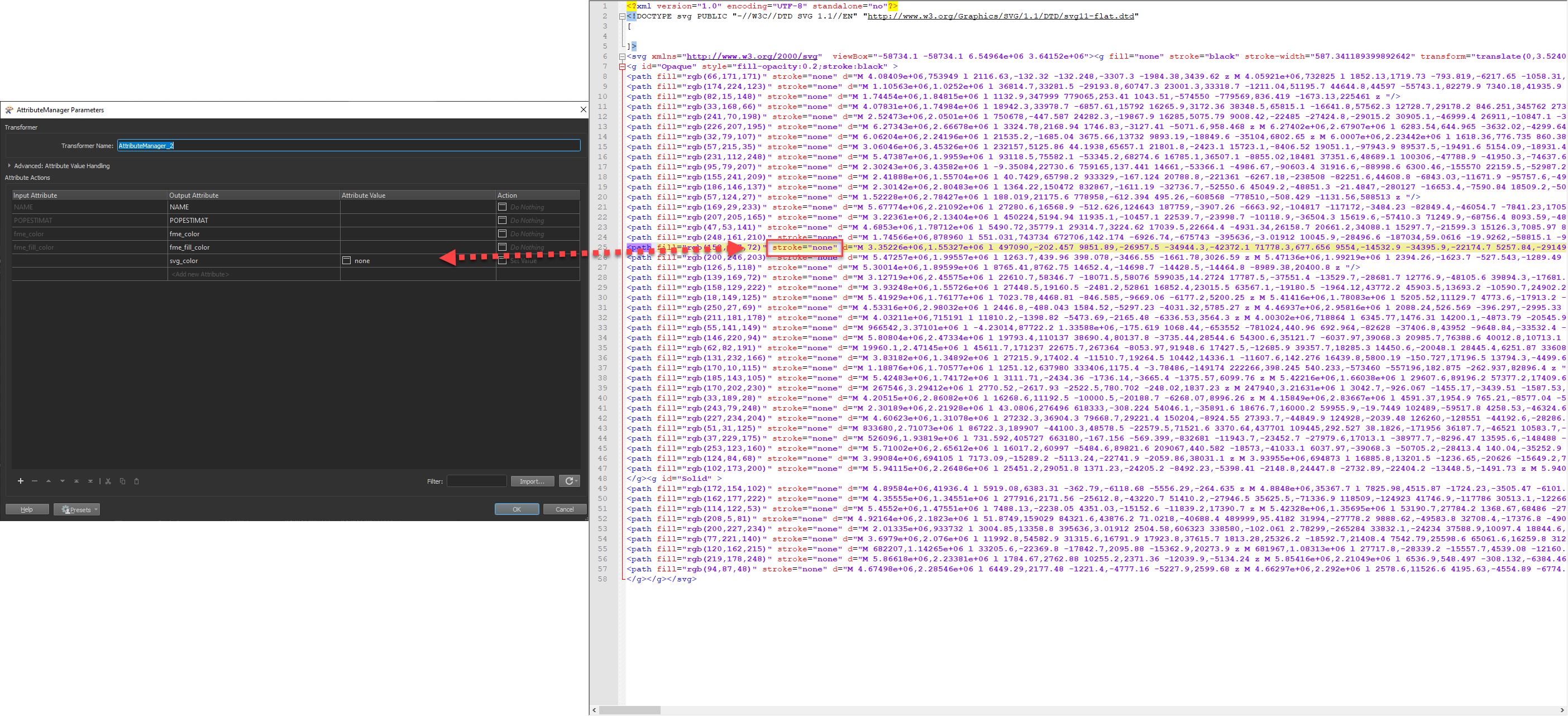
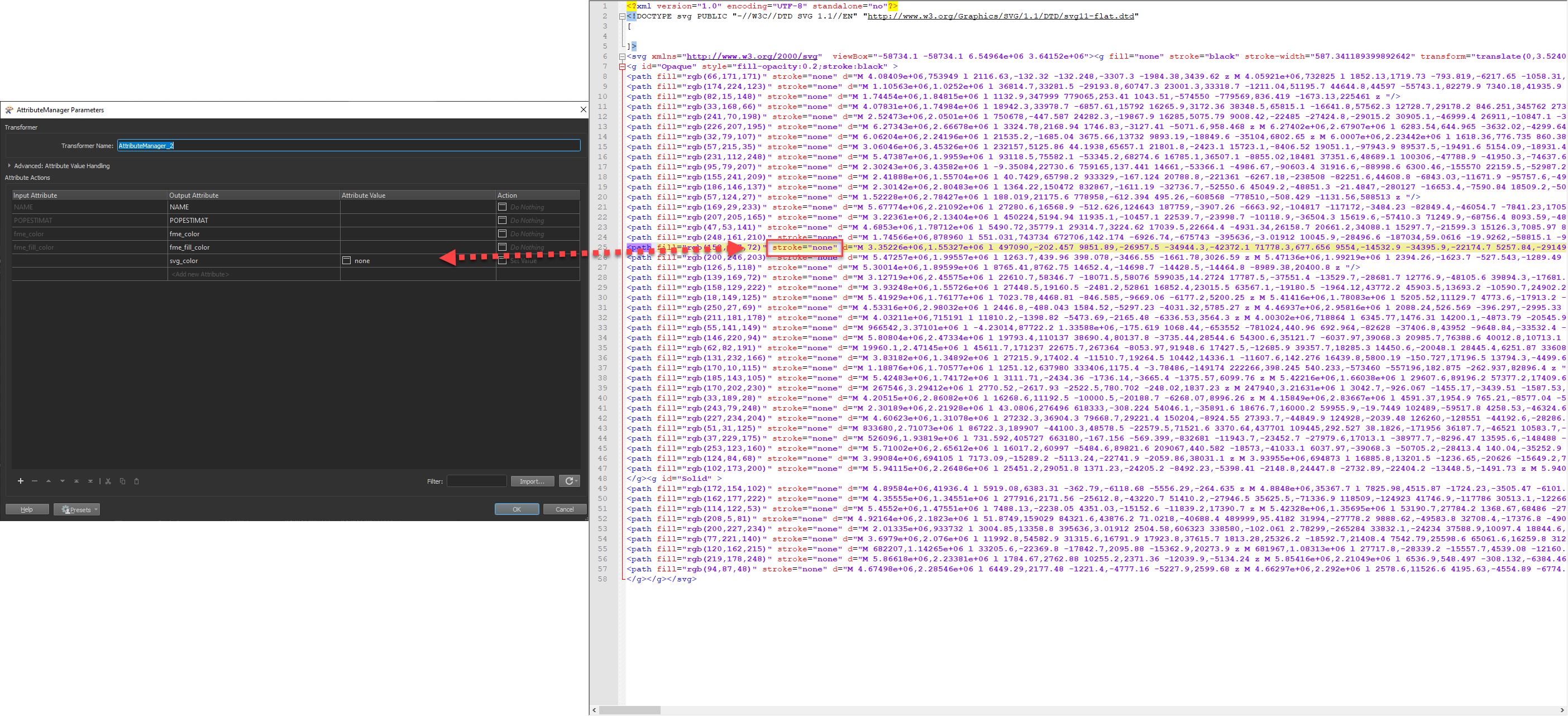
One thing to note... if your features already have a fill and stroke color, this likely will not work as the stroke can be set on the individual features as well. To change that, you can set the svg_color attribute to none in an attribute manager.
The svg_color format attribute is the pen color and svg_fill_color is the fill.

Great! I got the effect I wanted to obtain using semi colon separated style elements. Thank you again!
Hi @__alex__,
Are you looking to style per feature or per dataset? You have options with this.
Option 1 (Per dataset), you can simply use the Style parameter in the writer feature type:
fill-opacity:0.2
This uses css syntax

Option 2 (per feature), write the svg with the FeatureWriter then read the .svg in with the FeatureReader to remove the fme: prefix. I believe the svg writer will prefix any attributes written to the .svg file with fme: so this would work for any user attributes that you are writing to the .svg.
Here are the outputs of both. I've also attached the example.

Option 3 (didn't test):
Perhaps a different .svg template file in the writer parameters would do the trick.
Hi I attempted option 2 that you have given as an example. FeatureReader does not read SVG datasets, so how did you use the FeatureWriter to write an SVG and then read it with FeatureReader? Its not in the list of formats? I would love help with this as its been a big-time sink!
Hey @chrisatsafe, Im trying to do something similar, taking in a color formatted DWG and want to turn it into a SVG file where Option 2 would be the best way to go around it. However don’t quite grasp the methodology there, so any chance to share that workspace or explain it a bit A-Z wise?
-Hlynur
Hi @hlynur! I'm not very familiar with this format, but I definitely would recommend creating a new post and linking this one to it.
This is a fairly old thread and comments like this tend to get lost. Newer posts tend to get more exposure to wider audiences, especially those that might be more familiar with color formatted DWG or writing SVG files.
It would also be helpful to include sample workspaces/ screenshots (or an explanation of what you’re trying to accomplish), and perhaps what part of Chris’s suggestion is unclear. Including that information will help the community give you better and more targeted guidance. 🙂
 Thank you,
Thank you,