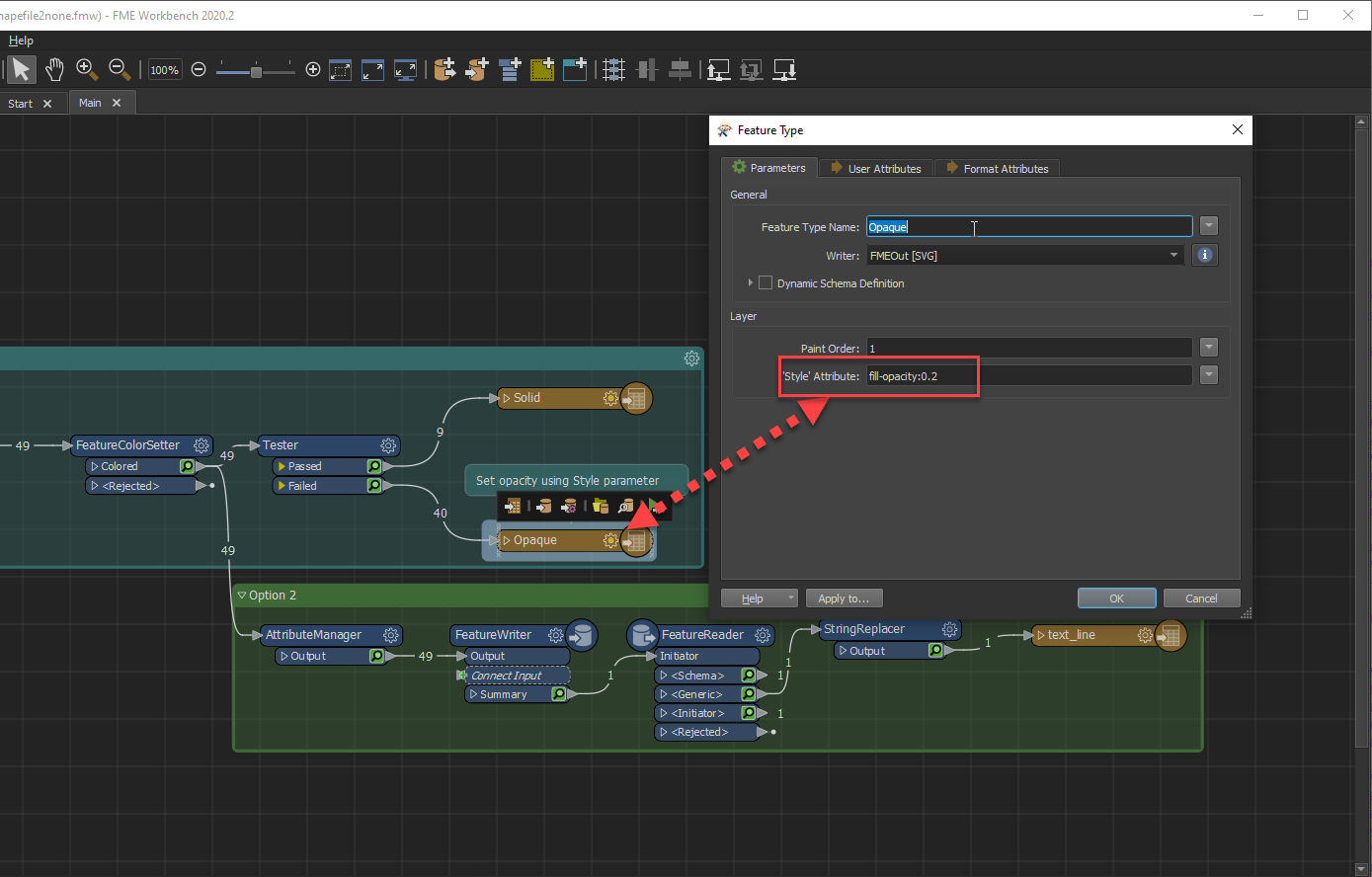
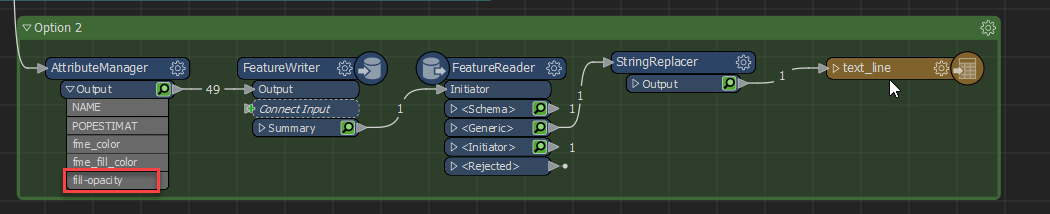
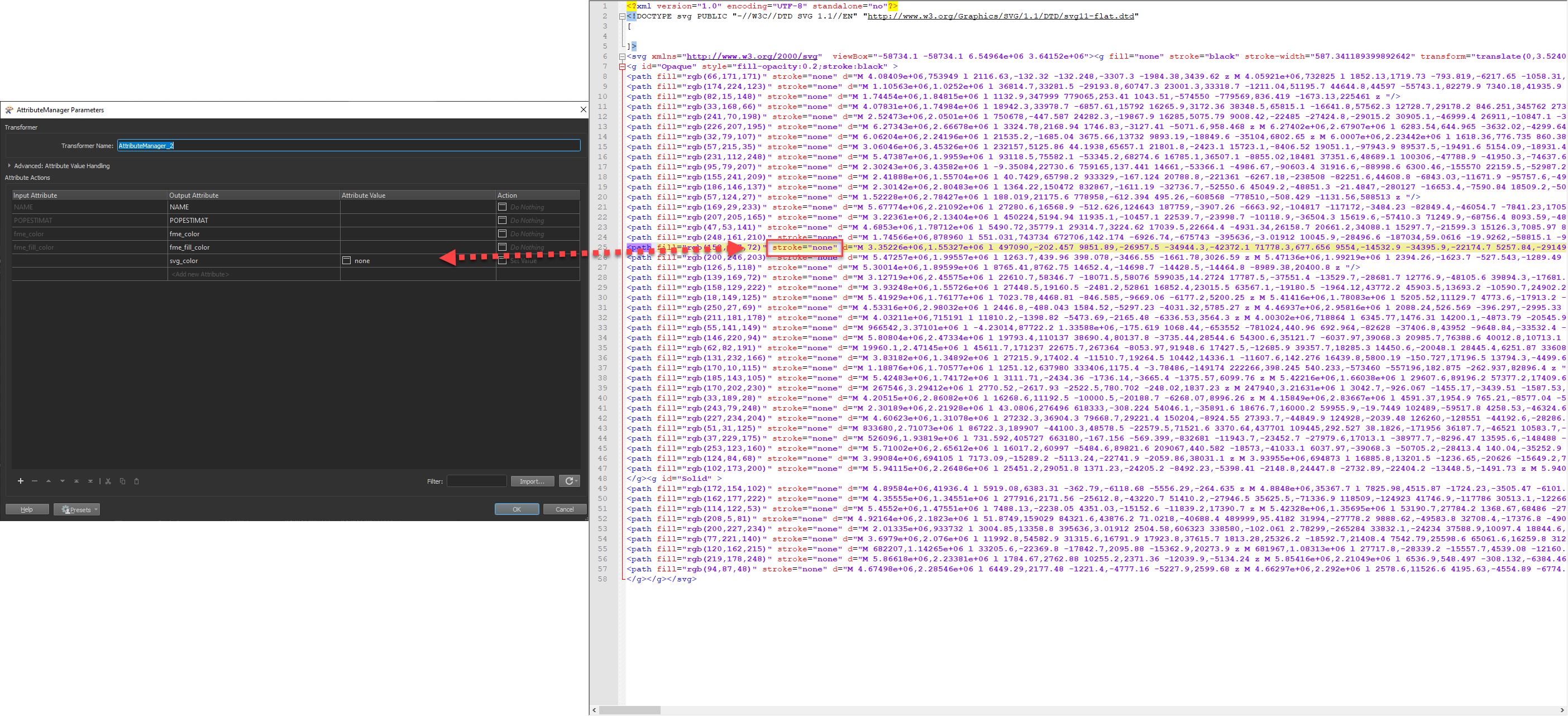
Setting up writer by default adds attribute:
fme: fill-opacity="0.1"to each feature.
Is there a simple way to add
fill-opacity="0.1"to each feature instead ?
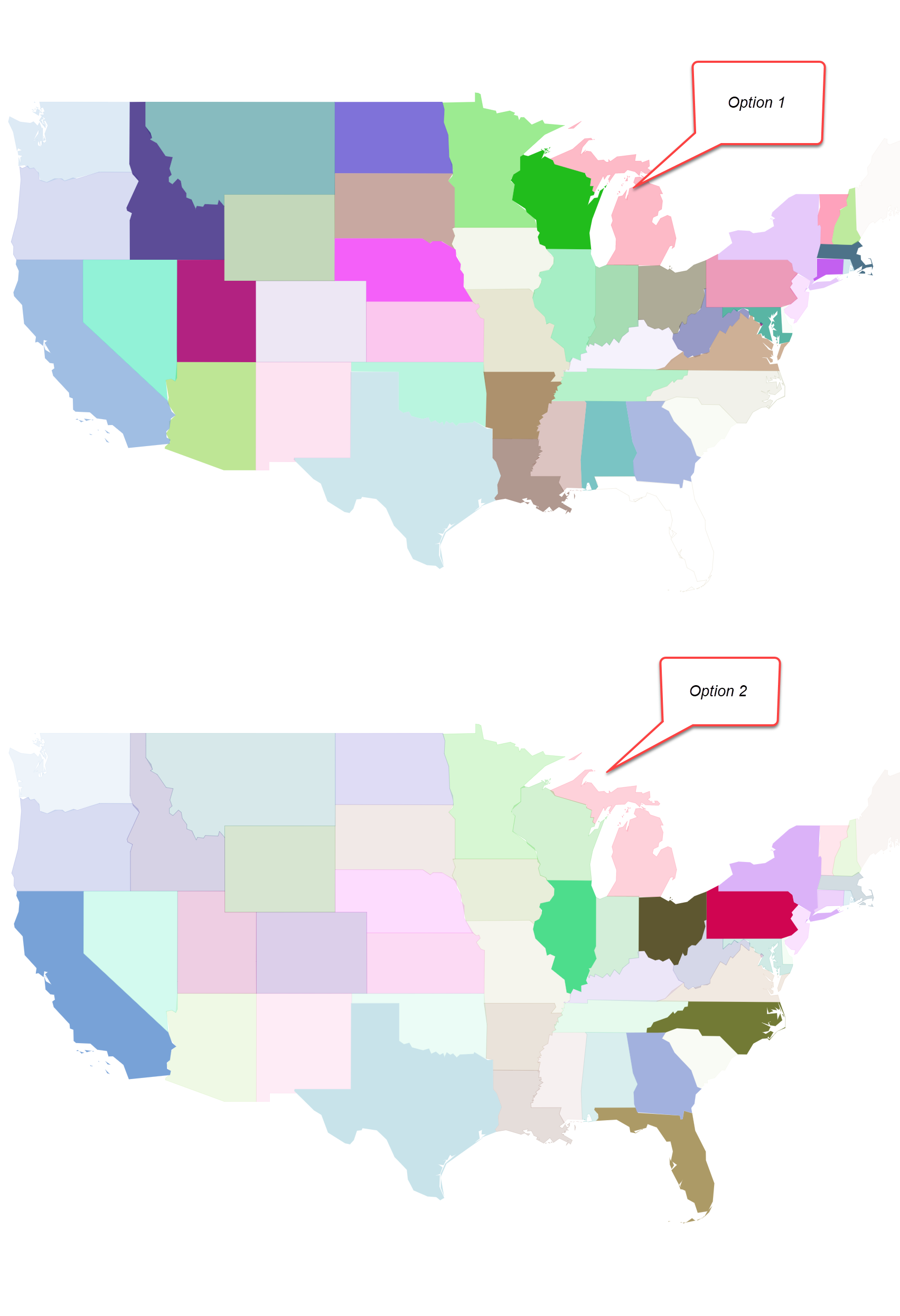
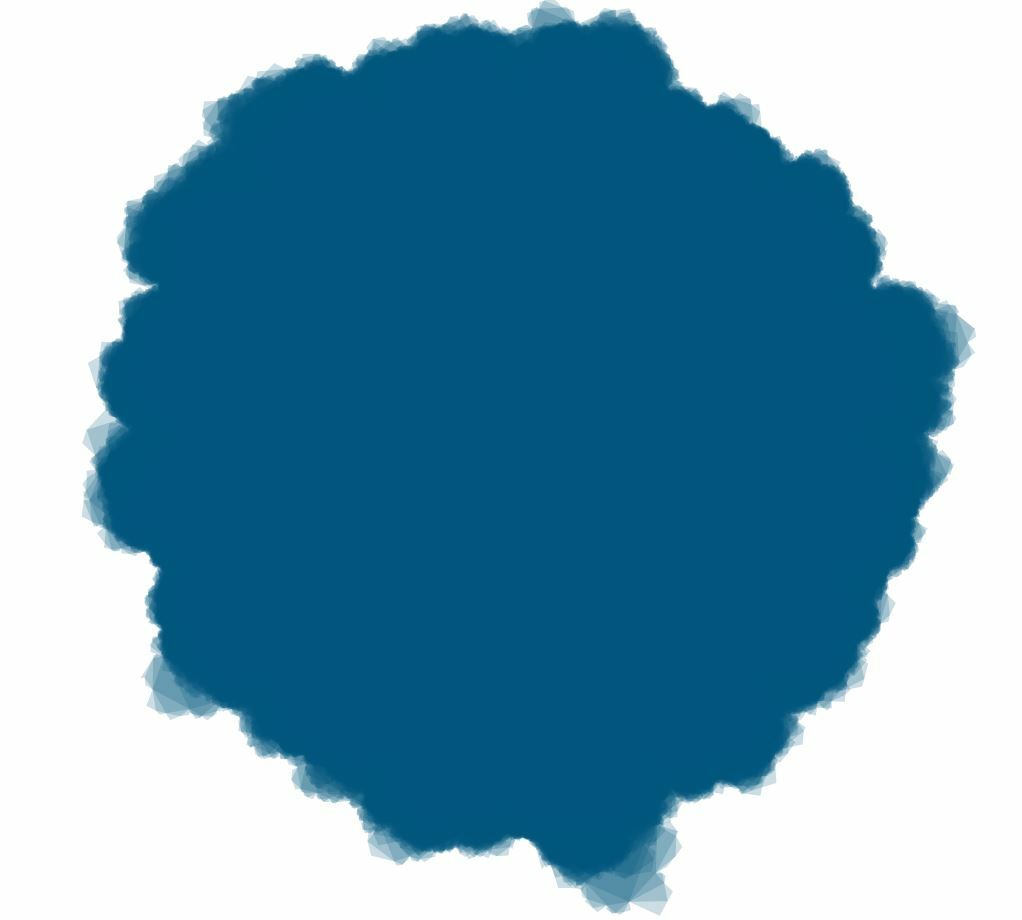
UPDATE: As per a comment by @chrisatsafe, I am interested in setting style per feature in this scenario to obtain this transparency effect you see below. The thing is, 'fill-opacity' has to be set to the same value 0.1 for all features within dataset.
 Thank you,
Thank you,
Aleksei