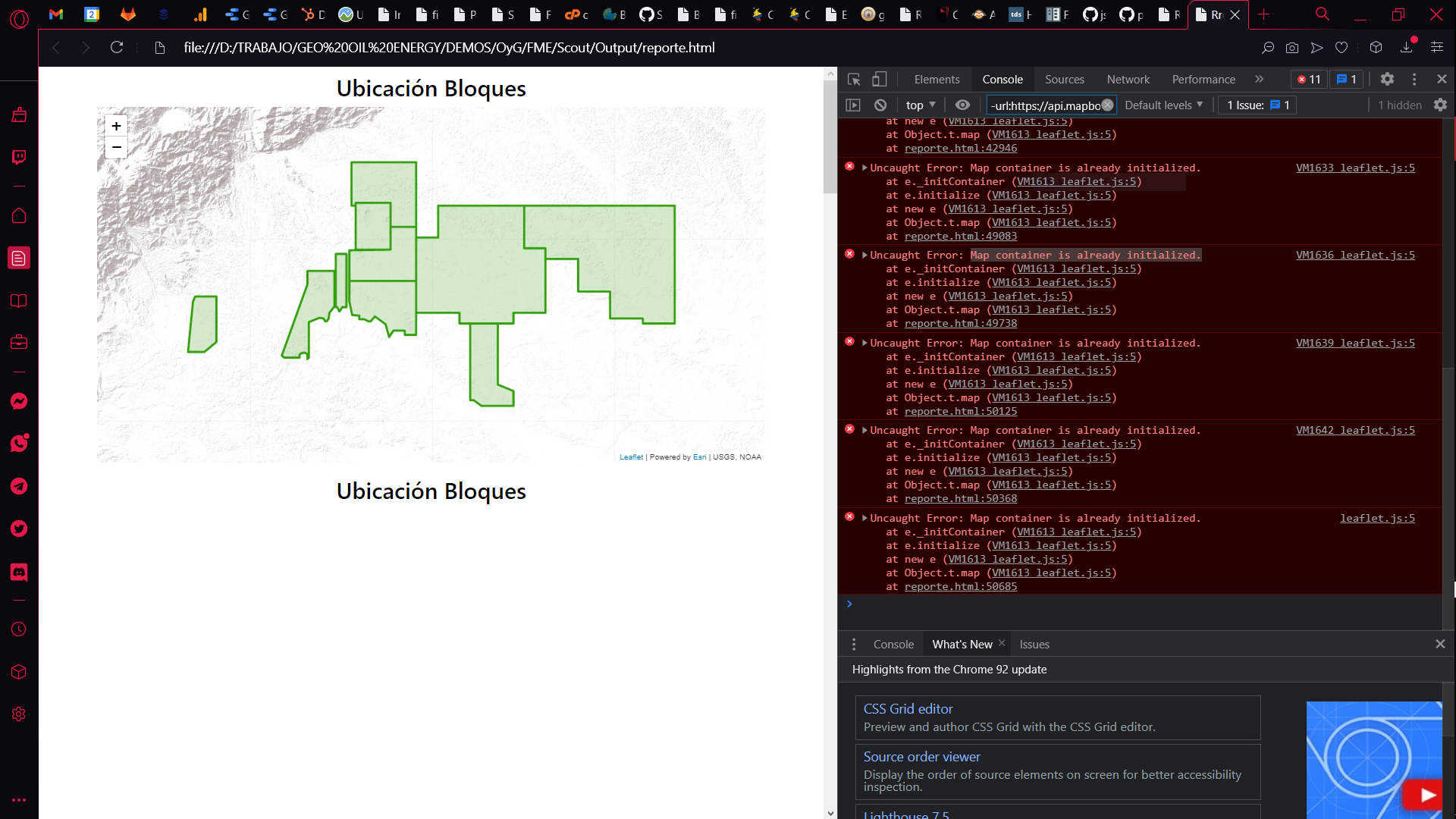
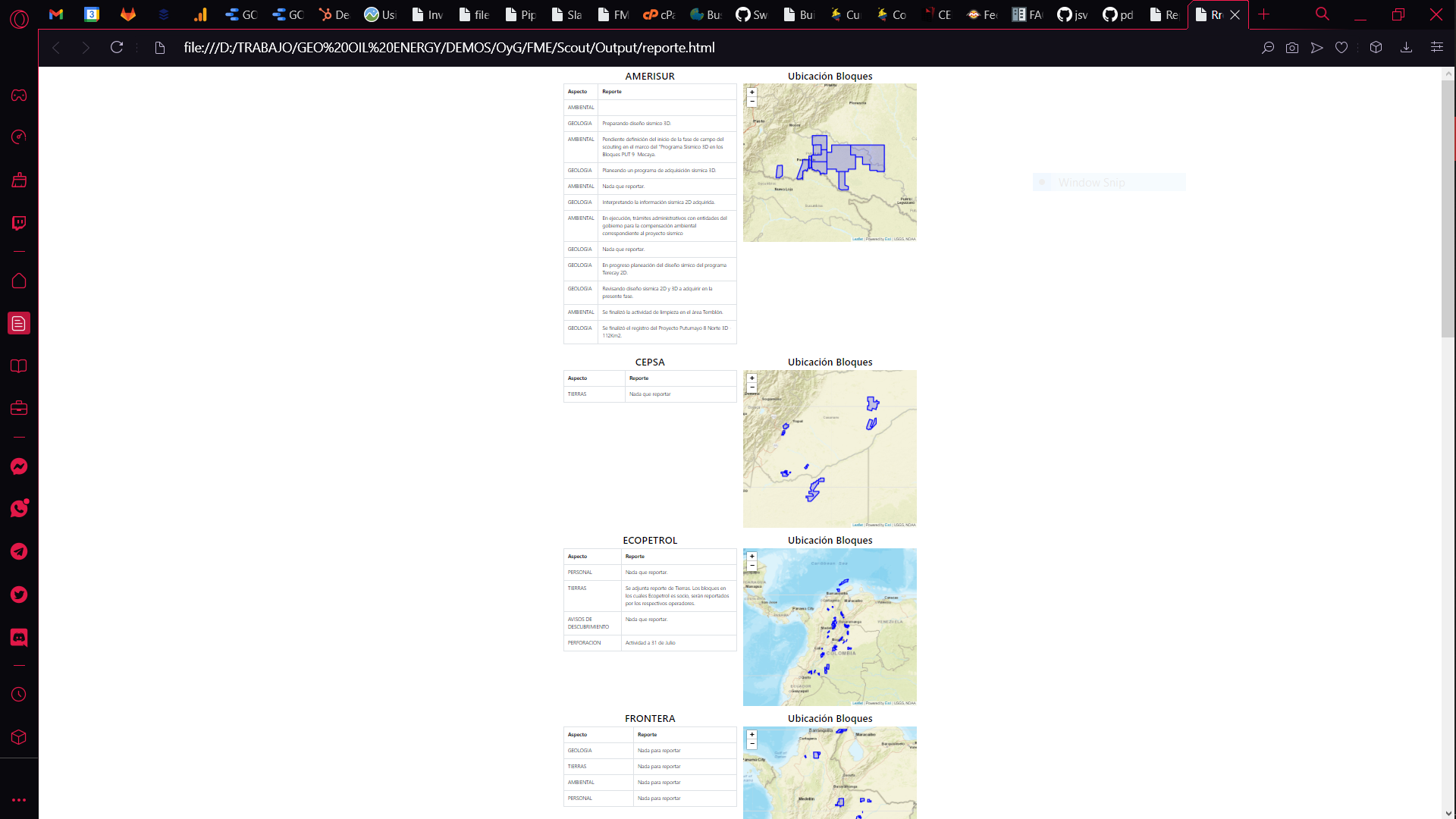
Hello, I am trying to create a report using the HTMLReportGenerator, for this case I want to show some maps according to an attribute they have, so I use the Group Processing option in the transformer by that specific attribute, but the output is just one map and a bunch of errors in the console. They say that "Map container is already initialized." or if I change all the global variables (var) that the report creates for scoped variables (let) the error says "Identifier 'map' has already been declared". Any ideas on how I can use this transformer for plotting multiple maps on a single page? Thanks.
Question
How can I use HTMLReportGenerator for multiple maps?
 +2
+2



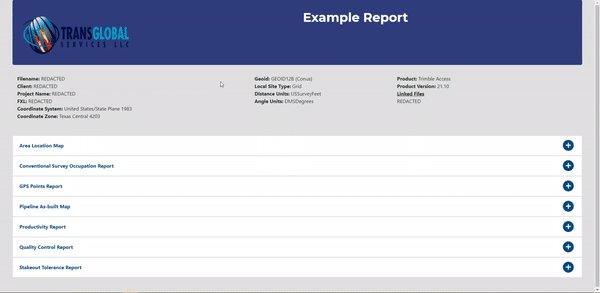
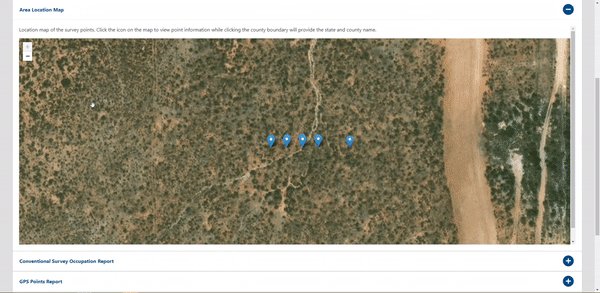
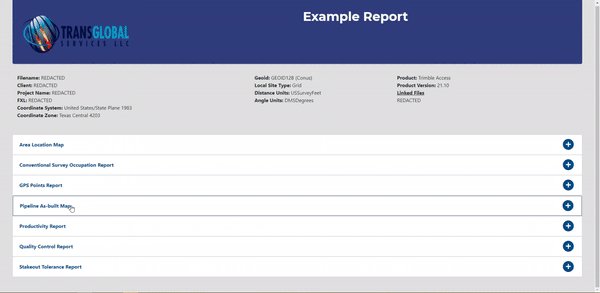
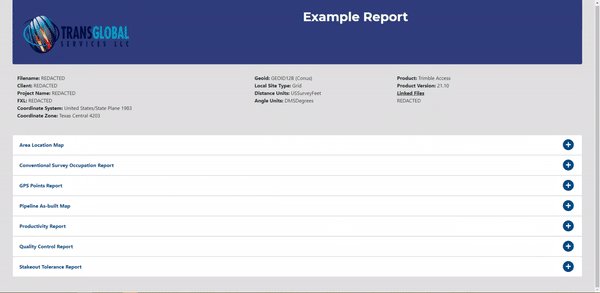
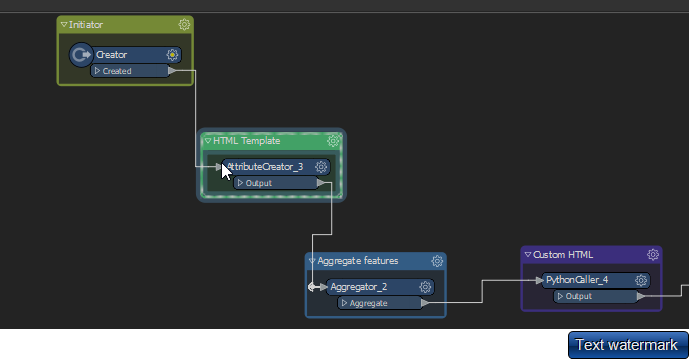
 Overview of the result
Overview of the result







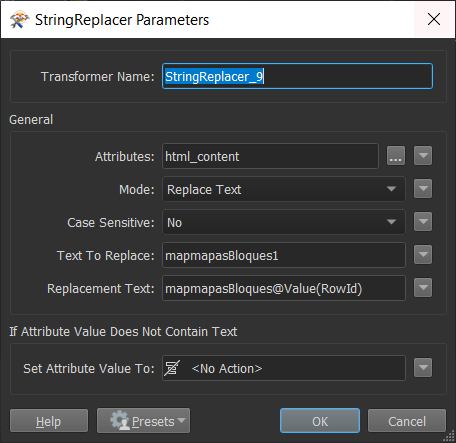
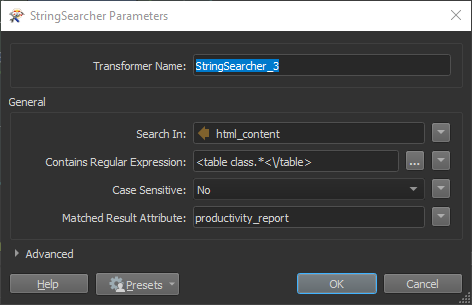
 Example of my html template that I will find and replace with my actual table or map elements.
Example of my html template that I will find and replace with my actual table or map elements.