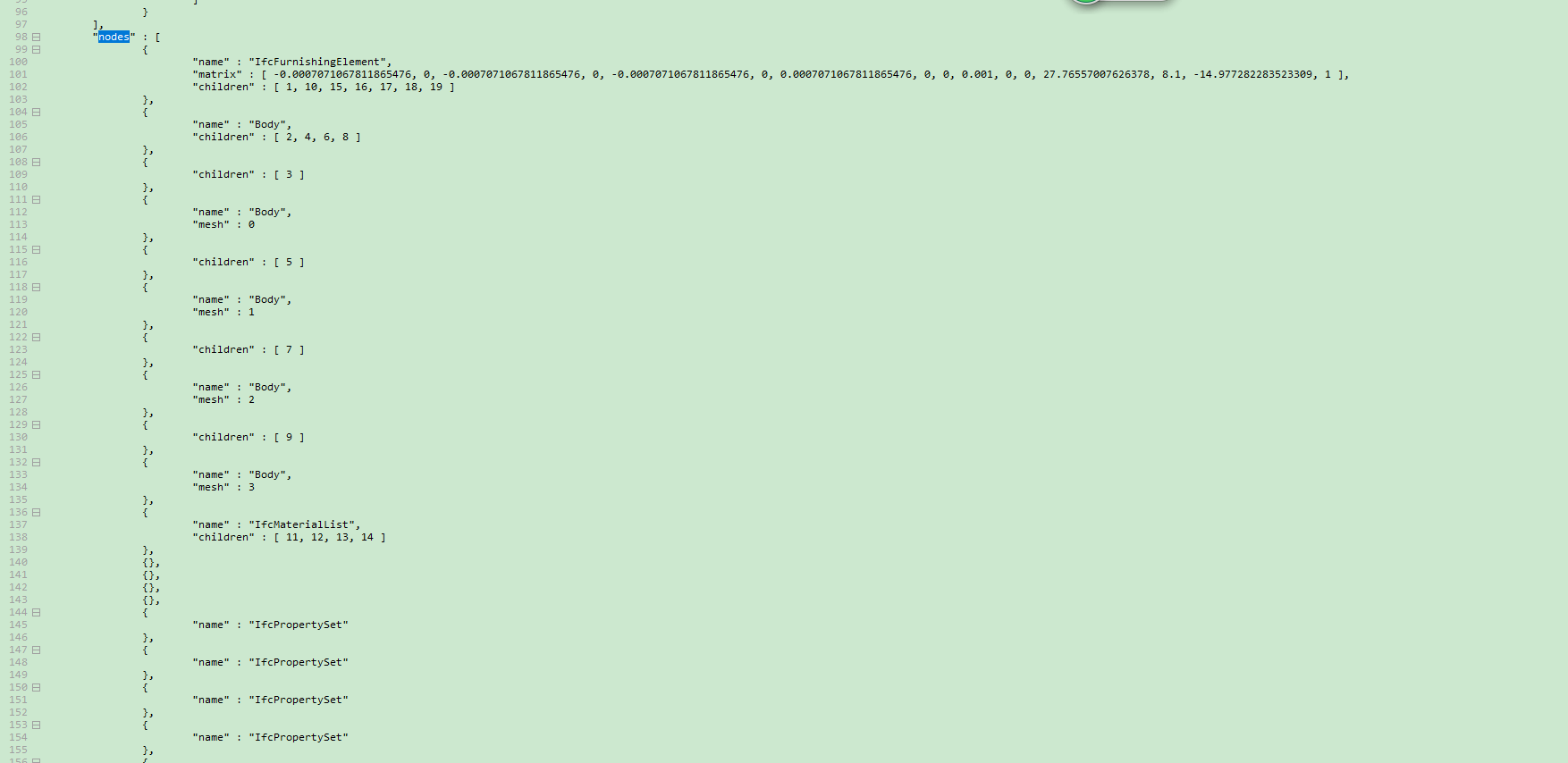
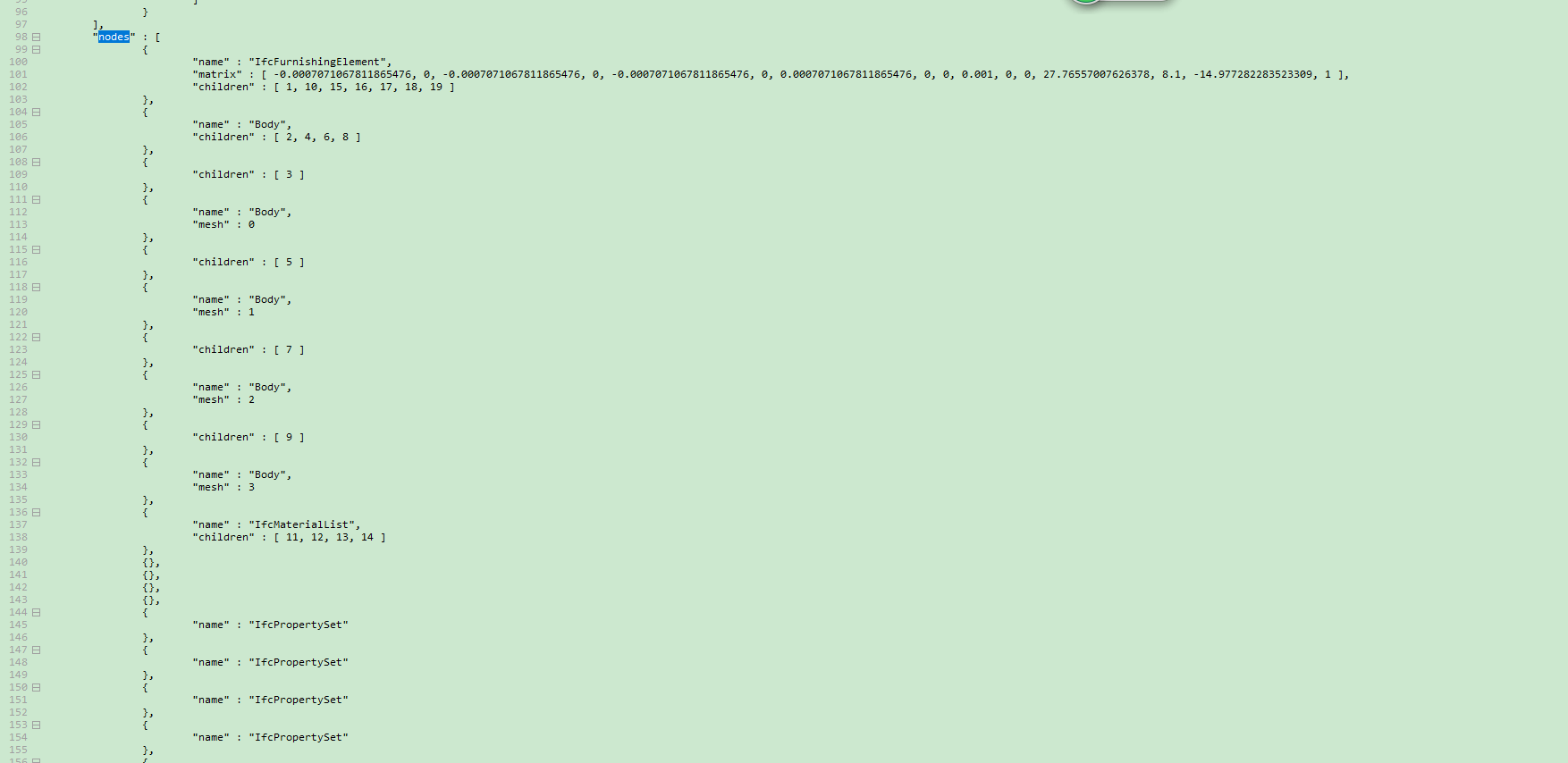
The meshes in the generated GLTF file is split into multiple meshes, and nodes' name does not have the information of globalID

The meshes in the generated GLTF file is split into multiple meshes, and nodes' name does not have the information of globalID