Hello Everyone,
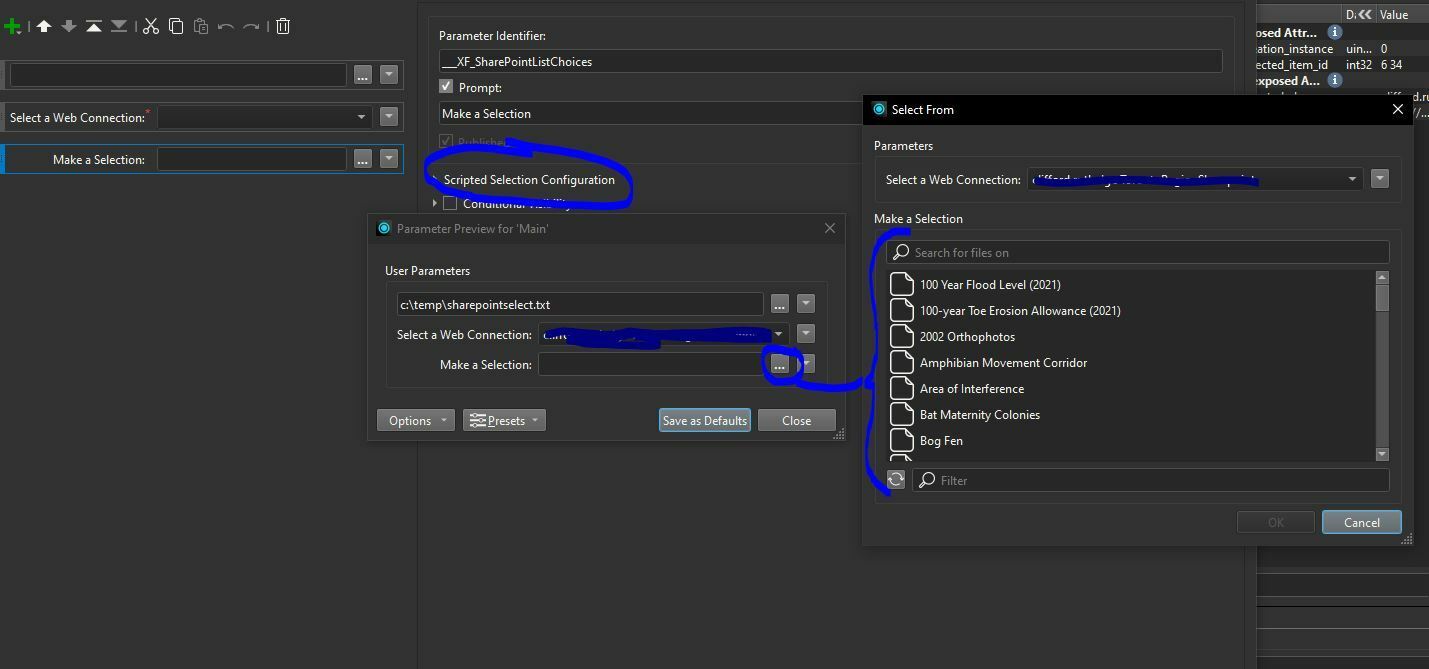
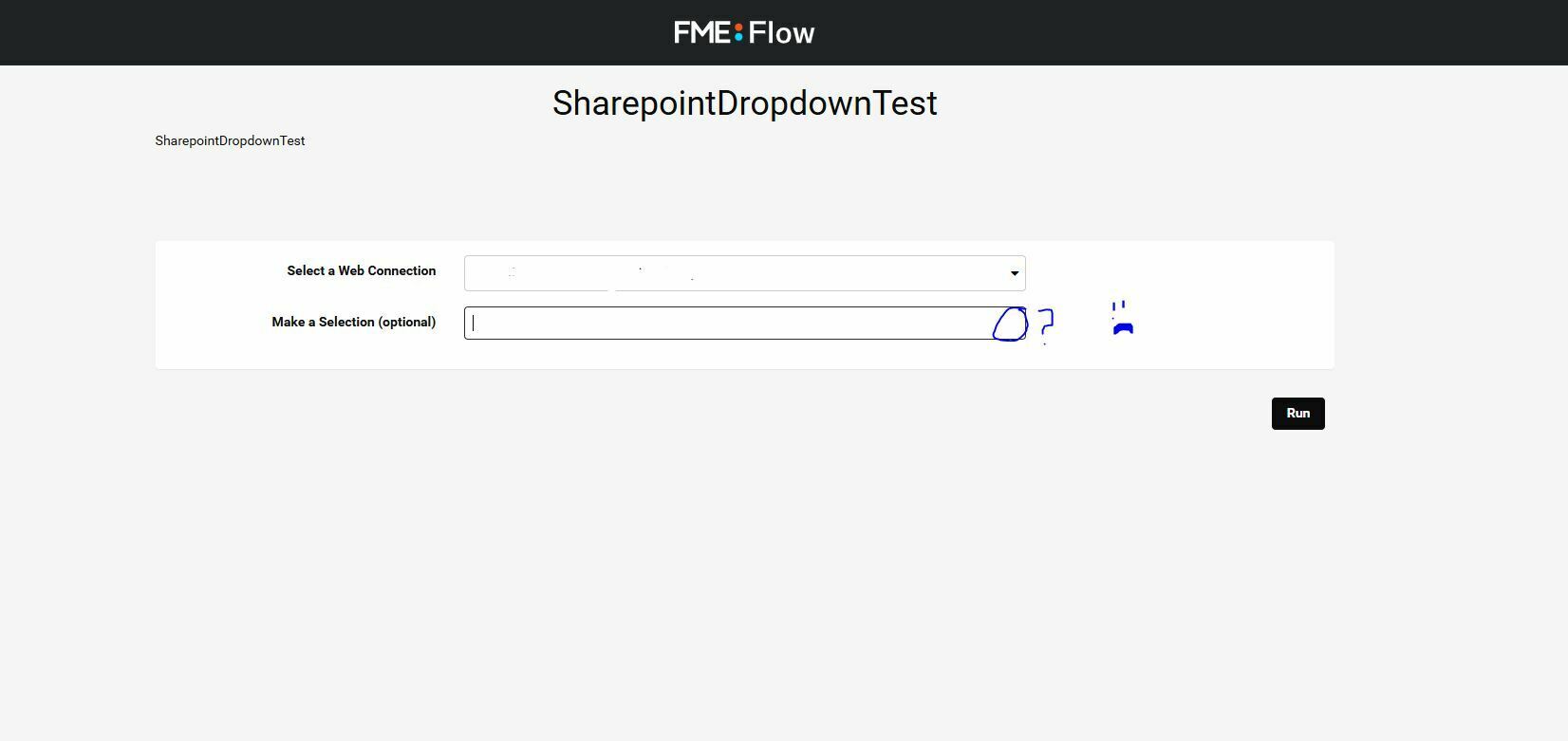
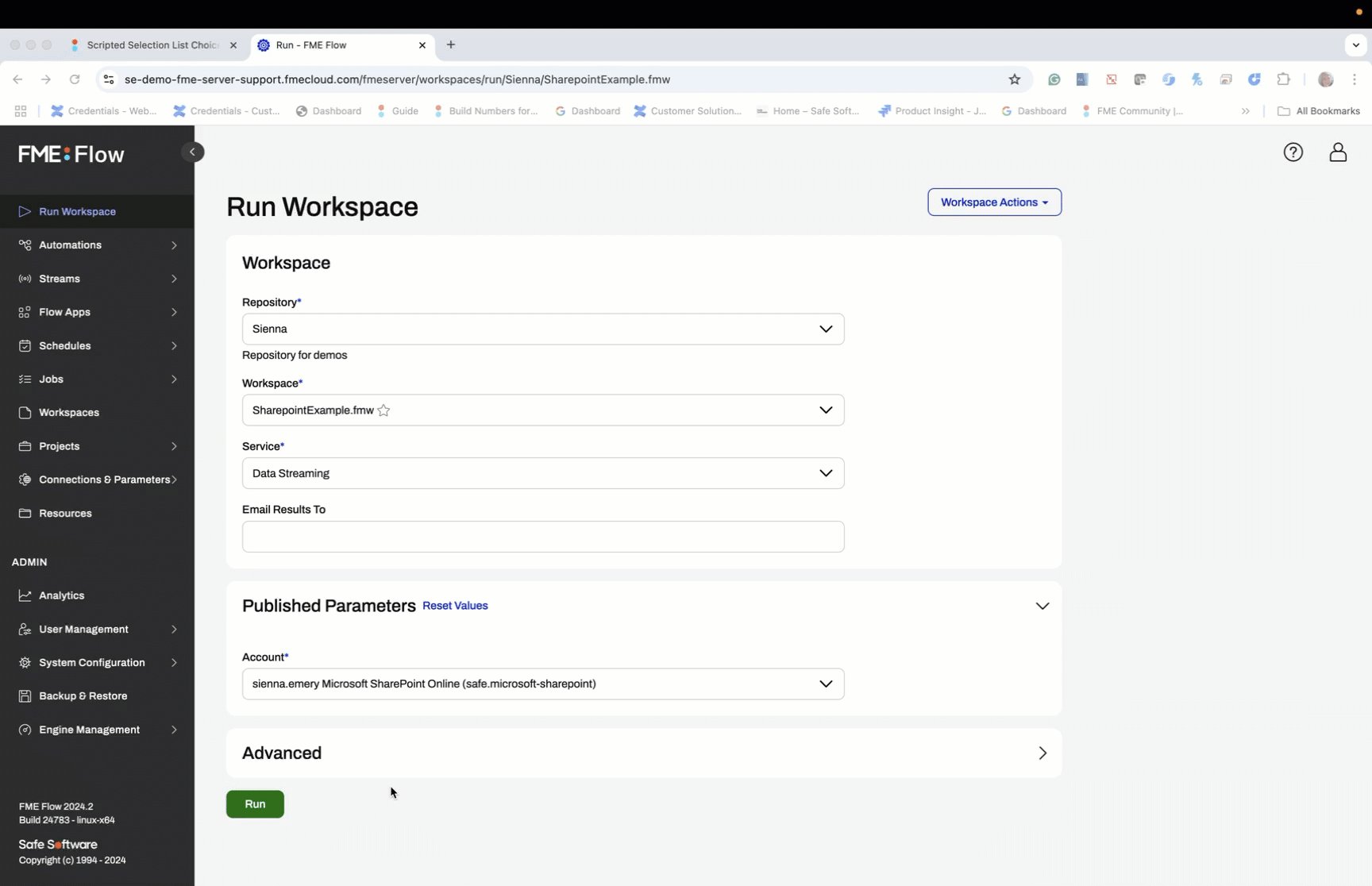
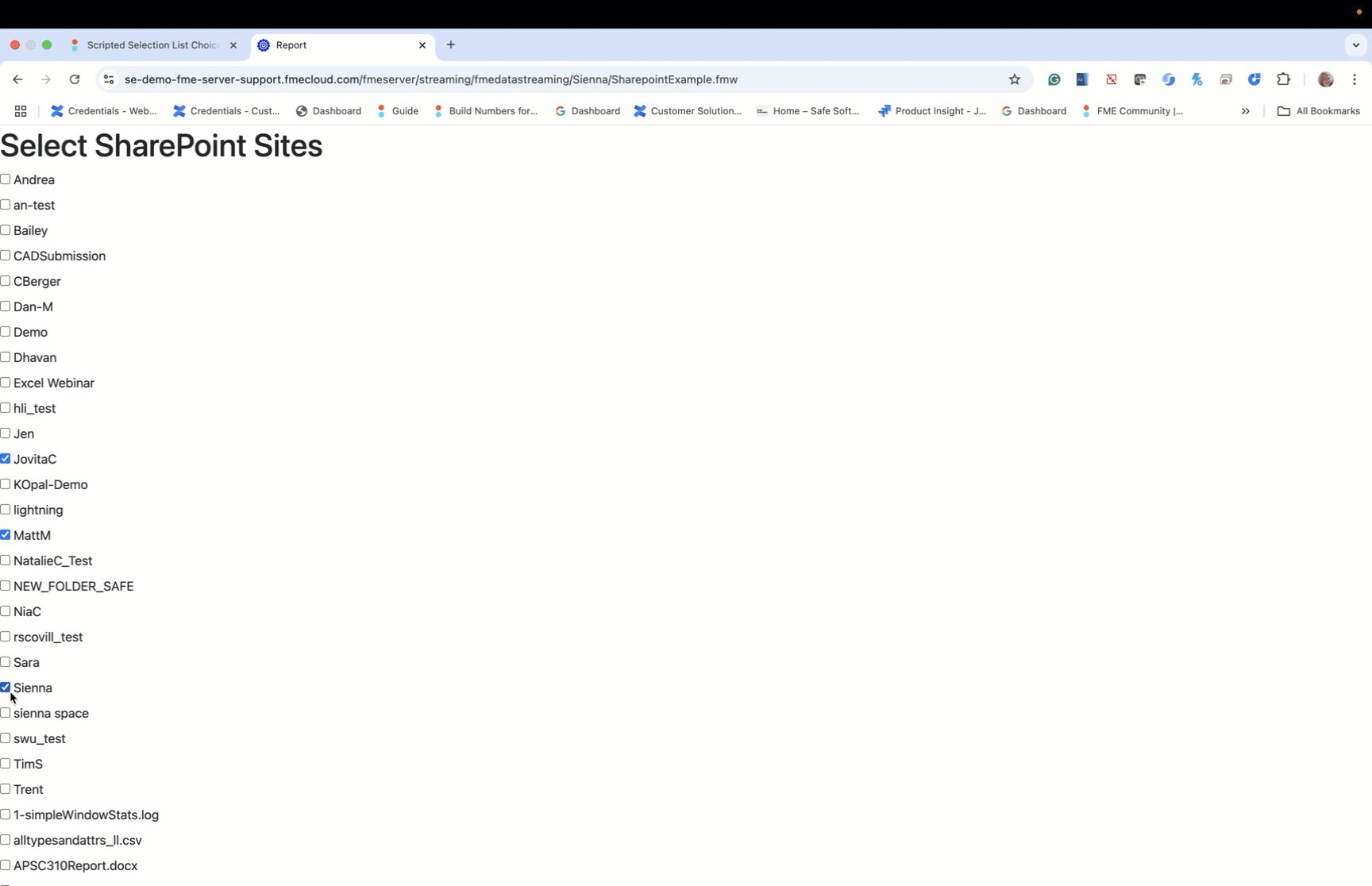
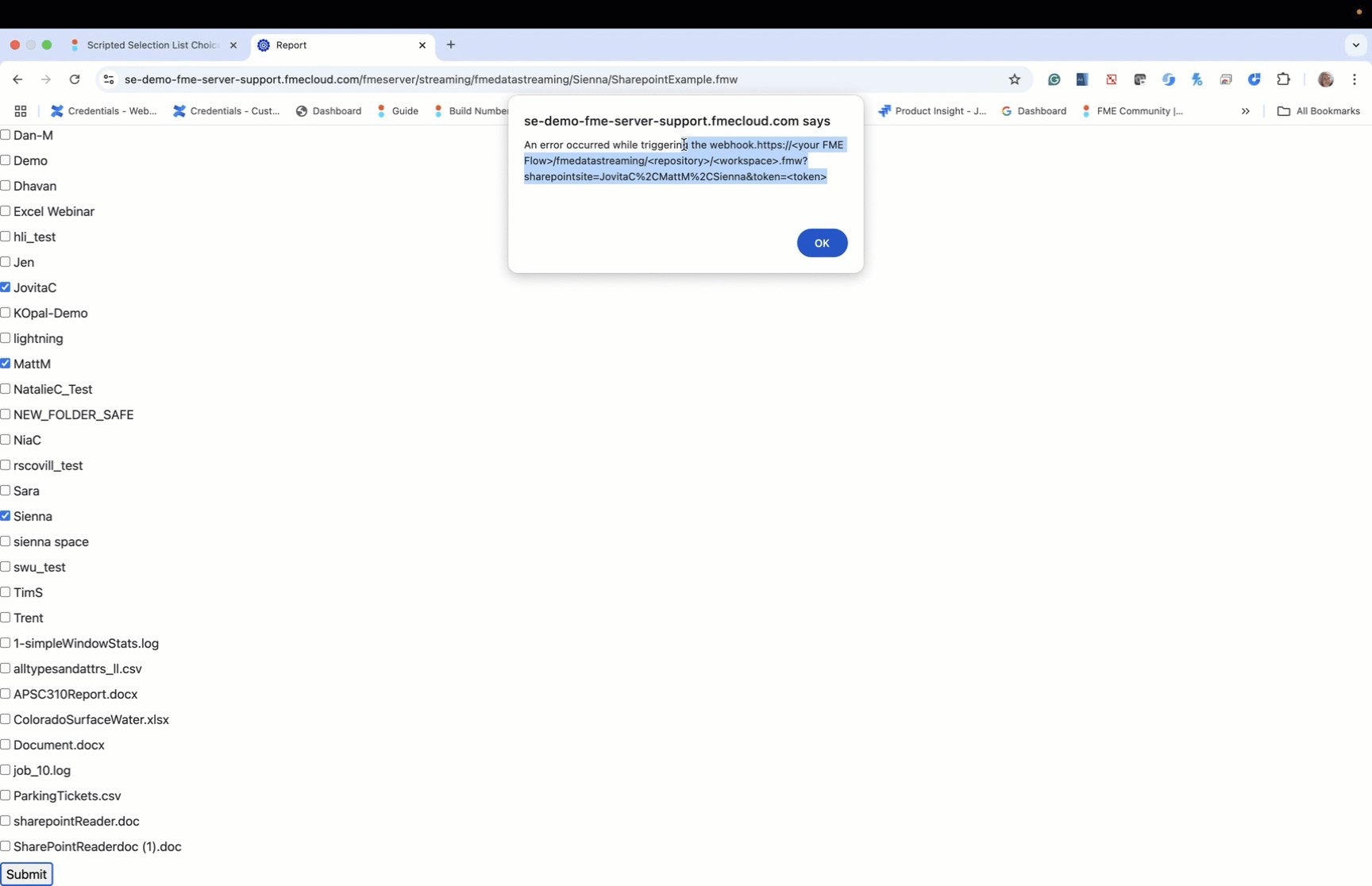
I wonder if folks might be able to help with troubleshooting ideas for a Scripted Selection that I am trying to put together. I am trying to dynamically read a SharePoint List using a web connection. When the sharepoint is read users get to choose from the list of records. I can get his working in Form but when published to Flow I do not get a dropdown[v] or list selector [...]. Am I missing a trigger or something? Thanks a bunch for reading.