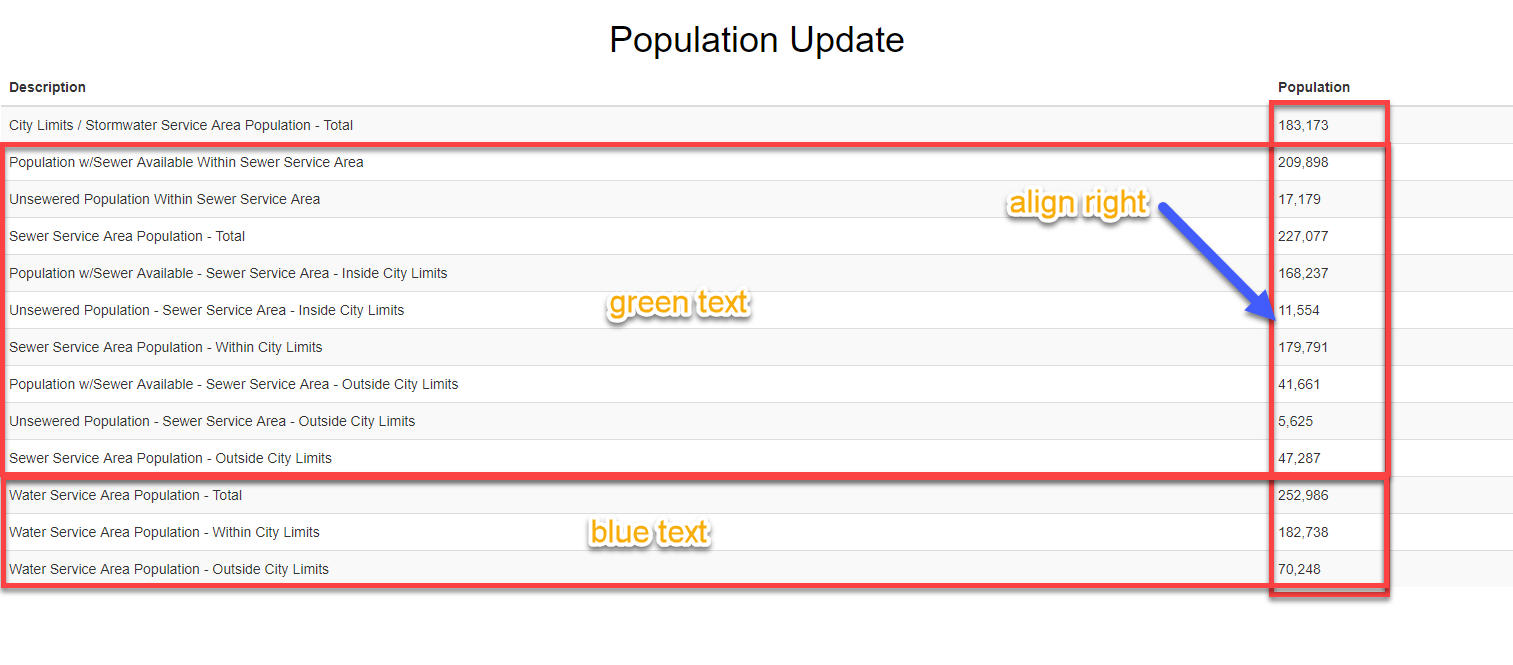
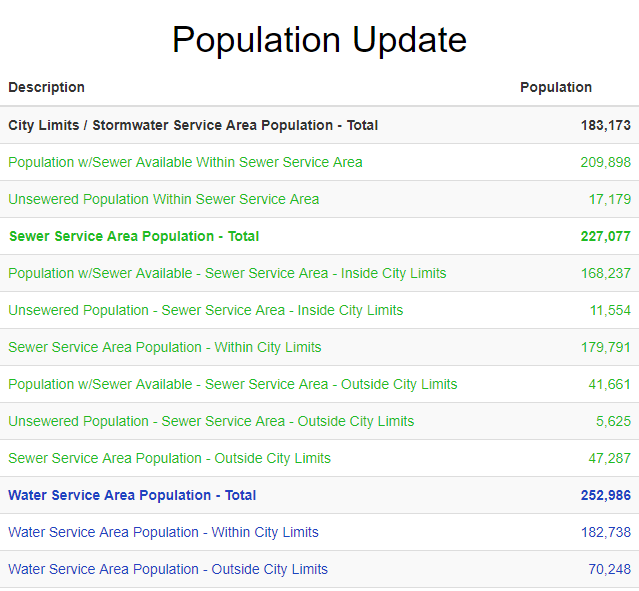
I am attempting to generate an html report via fme. Attached is a screenshot that shows the existing report that I've been able to generate with some of my desired modifications. I've also uploaded my fme model here:
I'm trying to do 3 things with the report:
1. Color the text based on the content (if water data, color blue, if sewer data color green, etc...)
2. Right-Align the population column on right side.
3. Possibly adjust column widths.
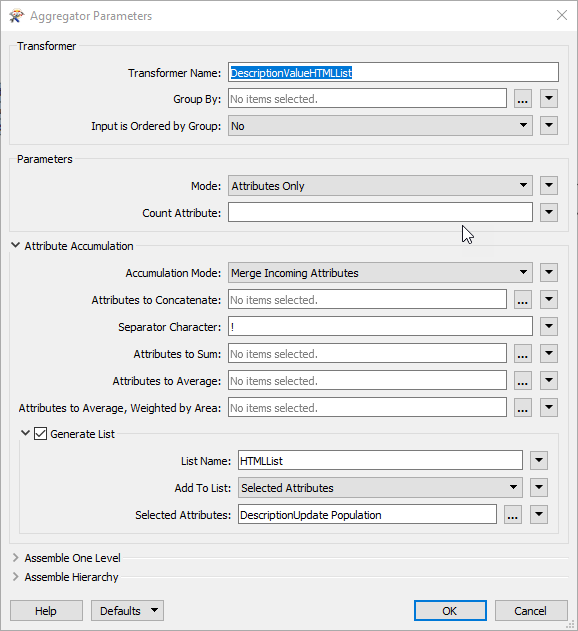
I've attempted to do this with the Custom HTML option in the HTMLReportGenerator, but had no success as I am not familiar with how fme references the actual data that is then exposed onto the report.
Please help... :)