I just wanted to update this post with a solution, in case others are interested in GraphQL. With a bit of formatting, GraphQL can be used with the HTTPCaller.
The following example requests are all made to the Github GraphQL, since it's free and has pretty good documentation. I followed the example from the Mutation from Forming calls with GraphQL doc:
query FindIssueID {
repository(owner:"octocat", name:"Hello-World") {
issue(number:349) {
id
}
}
}
mutation AddReactionToIssue {
addReaction(input:{subjectId:"MDU6SXNzdWUyMzEzOTE1NTE=",content:HOORAY}) {
reaction {
content
}
subject {
id
}
}
}
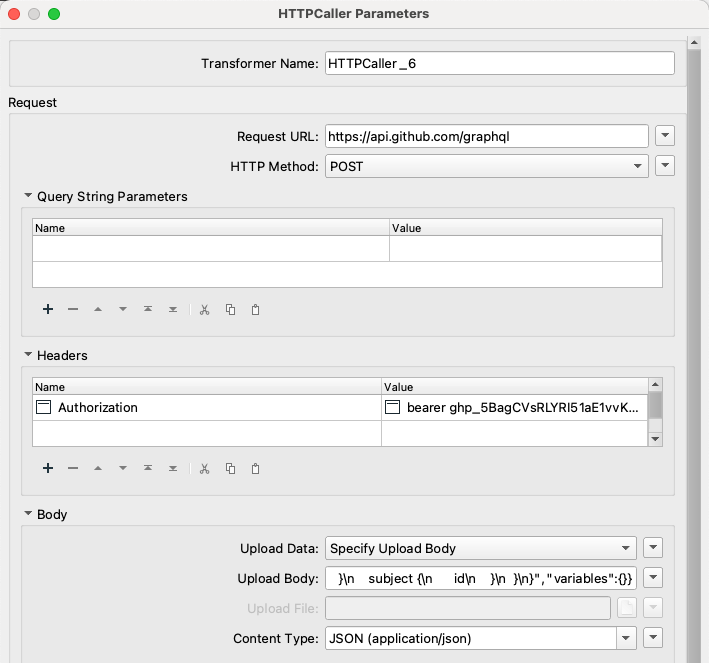
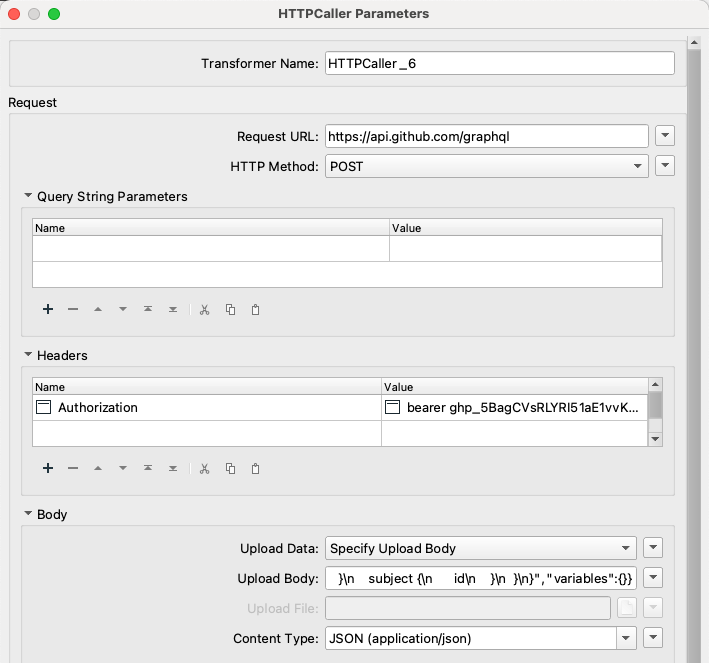
Using Serving over HTTP as somewhat of a guide, I used the POST body with Content Type set to application/json. Any GraphQL statement will need to be reconfigured as JSON, with the statements inside their key-values:
{
"query": "...",
"operationName": "...",
"variables": { "myVariable": "someValue", ... }
}
That article doesn't mention escape characters, but we will need them to send GraphQL requests by HTTP (otherwise we run into JSON parsing errors).
You might format this in FME using the AttributeEscaper or StringReplacer. But I used Postman to automatically apply escape characters to the GraphQL statement. In Postman, just set up a POST request, change the body to GraphQL, paste the statement as-is, then select "Code Snippet" with HTTP. Copy the formatted request body to the HTTPCaller upload data. Here's a quick demo:
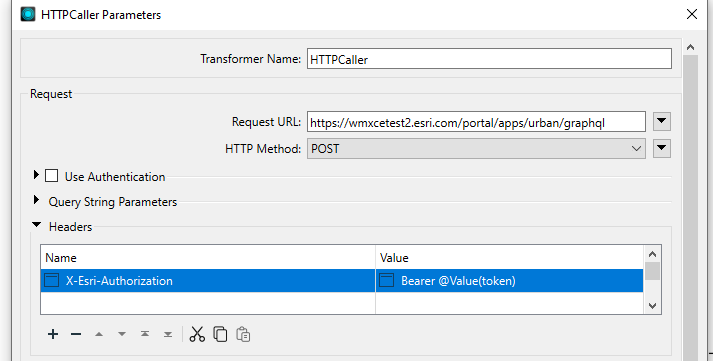
Finally, I set up the example request like this and it worked:
 I've attached an example workspace. The queries will need to be updated for your own Github account, if you want to try this example out.
I've attached an example workspace. The queries will need to be updated for your own Github account, if you want to try this example out.

 I've attached an example workspace. The queries will need to be updated for your own Github account, if you want to try this example out.
I've attached an example workspace. The queries will need to be updated for your own Github account, if you want to try this example out.