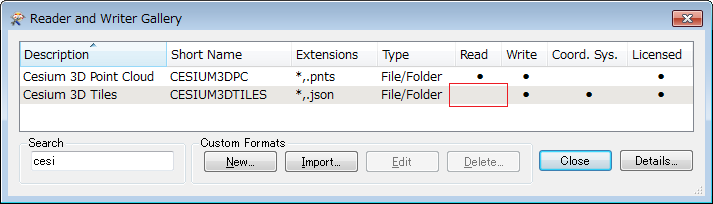
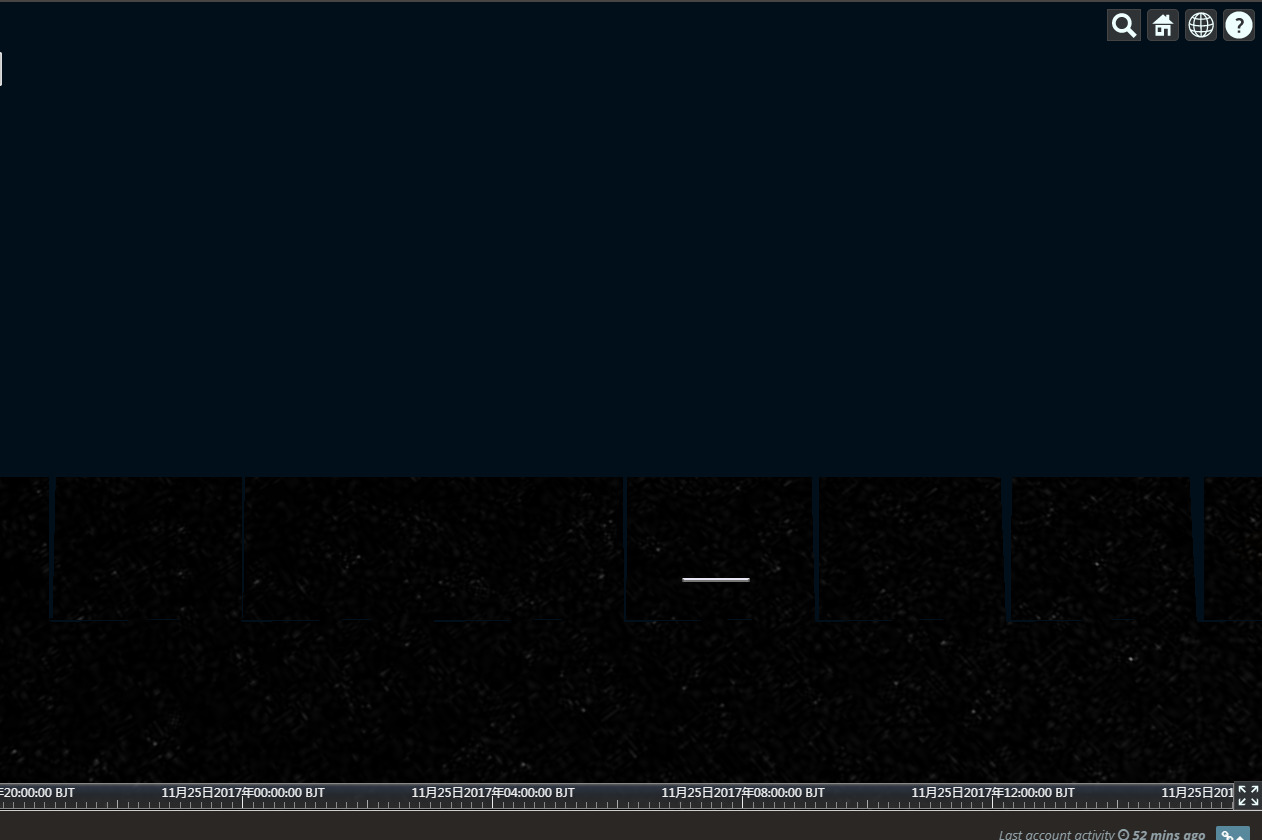
The FME tell me that translation was successful when I converted COLLADA to Cesium 3D Tiles. But I want to look at the model of 3dtiles through FME Data Inspector, it's failed. I tried to apply this 3dtiles format model to the my project, it's also failed.
I can ensure that my collada model has no problems.The FME also tell me that translation was successful. I don't know why the 3dtiles format model will go wrong. I want to know where the problem is and how to solve it.