Hi,
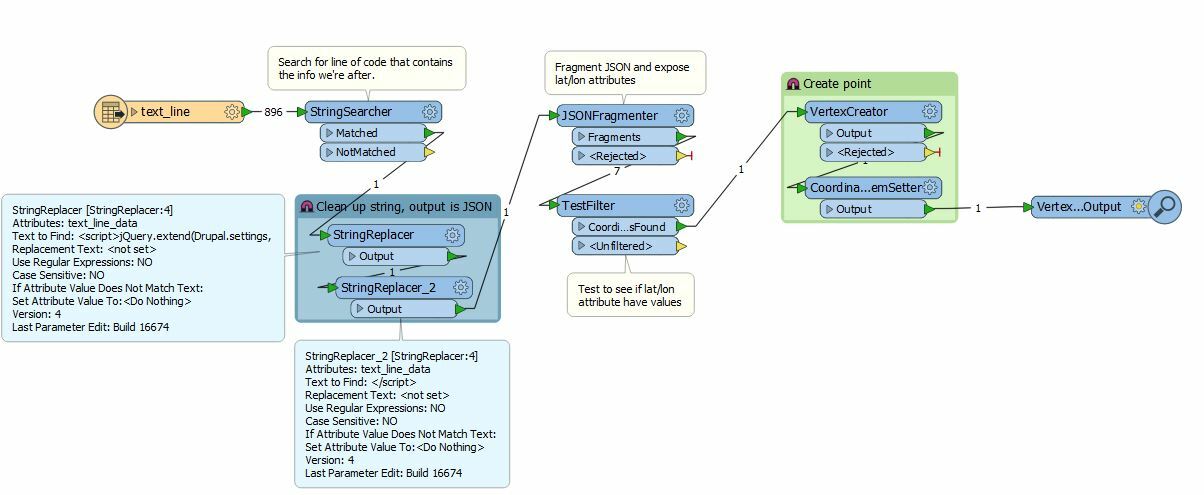
I want to produce some points on a map (writing into a TAB file) based on the lat and lon location which is buried in the source code of a web page.
e.g. www.cqc.org.uk/location/1-2634447449/contact
Does anyone know if this doable using Desktop?
Cheers,
Jake