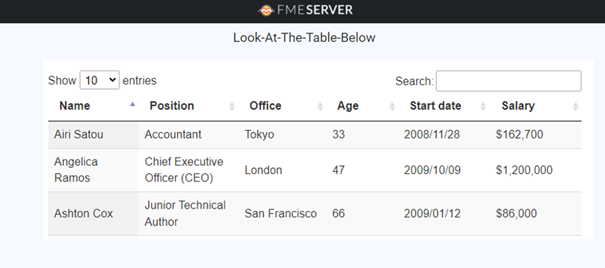
In the past I asked this question. Things have developed and now I want to use a HTML table, which is the outcome of a FME workbench, in a workspace app. Something like this:
 Within my HTML table I included sorting and search functionality. These were included in the FME app before. You entered a search string as a User Parameter - Hit Enter - Browser with found HTML content was shown. To improve my app I removed the FME search function and put everything directly in the HTML table.
Within my HTML table I included sorting and search functionality. These were included in the FME app before. You entered a search string as a User Parameter - Hit Enter - Browser with found HTML content was shown. To improve my app I removed the FME search function and put everything directly in the HTML table.
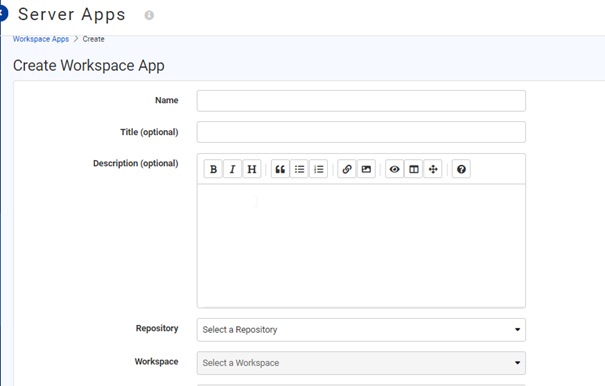
Is this possible in a workspace app?










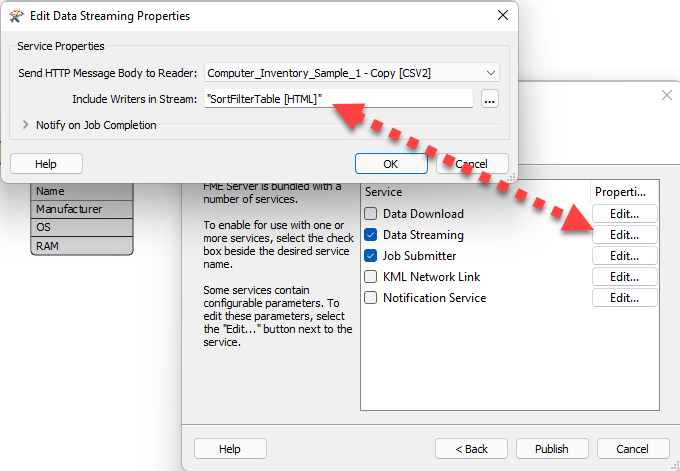
 From there, any HTML content that is sent to the writer will be streamed back to the user. If you need to create your own custom HTML it can be done either in the HTMLReportGenerator or by typing it in an AttributeManager in the html_content attribute.
From there, any HTML content that is sent to the writer will be streamed back to the user. If you need to create your own custom HTML it can be done either in the HTMLReportGenerator or by typing it in an AttributeManager in the html_content attribute.  ..or do I need something like FME cloud which is used in the sample app?
..or do I need something like FME cloud which is used in the sample app?